KUMPULAN WIDGET-Blog
Radio Era Online Widget
Radio Era pasti mengegarkan blog anda.Siapa yang ingin pasang diblog anda sila ikut cara dibawah ini dengan teliti.
Langkah 1
Copy kode dibawah ini.
<div></div>
<div id='fb-root'></div>
<div style='display:scroll;position:fixed;bottom:0px;left:0px;'>
<img border='0' src='http://img84.imageshack.us/img84/5803/radiop.png'/>
</div>
<div style='display:scroll;position:fixed;bottom:30px;left:25px;'>
<iframe frameborder='0' height='36' name='iframe2' scrolling='no' src='http://ads.era.fm/inc/app/shared/dvrplayer/capsules/era.swf' width='156'>You can't see this because your browser does not support iframes.</iframe>
</div>
<div style='display:scroll;position:fixed;bottom:30px;right:25px;'>
<div id='outer-wrapper'><div id='wrap2'></div></div></div>
<div id='fb-root'></div>
<div style='display:scroll;position:fixed;bottom:0px;left:0px;'>
<img border='0' src='http://img84.imageshack.us/img84/5803/radiop.png'/>
</div>
<div style='display:scroll;position:fixed;bottom:30px;left:25px;'>
<iframe frameborder='0' height='36' name='iframe2' scrolling='no' src='http://ads.era.fm/inc/app/shared/dvrplayer/capsules/era.swf' width='156'>You can't see this because your browser does not support iframes.</iframe>
</div>
<div style='display:scroll;position:fixed;bottom:30px;right:25px;'>
<div id='outer-wrapper'><div id='wrap2'></div></div></div>
selamat mencoba..... :)

Widget adalah aksesoris blog, mudah dan sederhana dalam penggunaannya serta member nilai tambah untuk blog Anda. Widget bias bermacam-macam, mulai dari ingin mengetahui jumlah pengunjung hingga prakiraan cuaca. Berikut adalah beberapa widget (ada sebagian yang jarang dipakai, kalo yang sering bisa dicari sendiri di blog-blog Indonesia) yang dirangkum oleh JAKABANDA:
1. MyBlogLog's Recent Readers – widget ini dapat dengan mudah digunakan di antara pemilik blog, dan bahkan popularitasnya dikelola untuk meyakinkan Yahoo agar membeli MyBlogLog. Widget ini memungkinkan Anda melihat avatar dari pengunjung baru ke blog Anda, merekapun juga diberi sajian untuk menjadi anggota MyBlogLog.
2. Mashable – mendapatkan jaringan sosial dan berita terbaru dari situs ini.
3. Flickr Flash Photo Stream Badge – menampilkan gambar dari Flickr dengan profil yang begitu menakjubkan (flash streaming foto).
4. Preview Anywhere – tinggal melihat preview link keluar dalam popup kecil
5. Twitter Badge – menyampaikan apa yang Anda maksud dari blog Anda, Twitter badge adalah pasangan yang ideal untuk blog Anda.
6. Digg News – menampilkan saduran link terakhir di blog Anda. Menarik dan mudah diatur.
7. FEEDJIT – menamplikan data traffic site secara langsung di sidebar blogAnda.
8. LineBuzz – inline komentar untuk blog Anda. Sangat berguna bagi blogdengan saling sharing dan berdiskusi
9. Flixn – menampilkan streaming langsung dari webcam, sehingga pengunjung blog Anda dapat selalu melihat apa yang Anda tampilkan.
10. 3Jam – memungkinkan pengunjung mengirim pesan ke ponsel Anda, tanpa tahu berapa nomor telepon Anda.
11. Jaxtr – dengan Jaxtr, pengunjung dapat menghubungi Anda ke ponsel Anda, dan nomor yang tetap terlindungi.
12. LinkedInABox – pamer link yang masuk ke profil Anda. Sanat sempurna untuk blog-blog personal.
13. Box Widget - memungkinkan pengunjung untuk menggunakan box.net sebagai penyimpanan online langsung pada situs Web atau blog.
14. iBegin Weather Widget - Menampilkan informasi cuaca pada sidebar Anda.
15. Film loops - menampilkan sirkulasi film terbaru.
16. Daily Painters – menampilkan lukisan dari pelukis terkenal dunia di blogAnda.
17. WhoLinked – menampilkan pengunjung situs yang telah terhubung ke situs Web atau blog Anda.
18. Criteo AutoRoll – menampilkan link ke blog yang mirip dengan blogAnda.
19. Bitty Browser – berfungsi sebagai mini web browser ke blog Anda.
20. Leafletter – hampir sama dengan Bitty Browser, membuat website mini dan menanamkan ke dalam blog Anda.
21. WikiSeek – pencarian dengan Wikipedia, sebuah widget yang simpel.
22. FeedCount – memampang jumlah pengunjung ke blog Anda dengan icon simpel.
23. Technorati Link Count – menampilkan jumlah link dan otoritas dari situs Web atau blog.
24. MyPageRank - cara lain untuk menunjukkan seberapa "jaya" blog Anda, widget ini yang sering dipakai oleh para blogger.
25. CheckPageRank – selain menampilkan PageRank, widget ini juga menunjukkan peringkat blog di Alexa.
26. BlinkxIt – menanamkan link ke video yang berhubungan langsung dengan website atau blog.
27. Skype button – menampilkan pengunjung online/offline pada blog.
28. RockYou Horoskop – widget ramalan dengan desain yang menarik.
29. del.icio.us Tagometer – menampilkan berapa kali ada pengguna del.icio.us yang tersimpan pada halaman blog atau website.
30. del.icio.us Linkrolls - badge ini menampilkan bookmark terakhir Anda dari del.icio.us.
31. Timelines – ingin membuat akun waktu ? Tanpa harus melacak dari awal, Widget ini yang akan membantu Anda.
32. PollDaddy – PollDaddy memberikan polling blog/website, dan menampilkannya di blog.
33. Vizu –widget poling, kompatibel dengan semua platform utama blog.
34. AnswerTips – menampilkan definisi dari answers.com untuk berbagai hal di blog.
35. AnswerBoxes – member kesempatan pada pengunjung untuk memasukkan istilah dan mendapatkan definisi dari answers.com
36. Now Playing – berbagi playlist dengan isi dunia, dengan music playerpaling populer, termasuk Foobar, Winamp, iTunes dan lain-lain.
37. BuzzBoost – layar utama dari RSS feed pada situs web.
38. LibraryThing – pamer buku-buku terbaru yang telah dibaca.
39. Plaxo Address Book – memberikan kemudahan para pengunjung mencari buku favoritnya dalam blog.
40. AuctionAds – Widget yang menampilkan barang lelang di eBay, dan jika ada pembeli maka Anda akan dibayar.
41. aStore – mirip dengan AuctionAds, hanya ini dari Amazon. Membuat mini-toko di situs Anda dan menerima keuntungan apabila seseorang membeli item melalui toko Anda.
42. Plazes – menunjukkan lokasi saat ini dengan peta.
43. Stockalicious – menampilakan portofolio dalam lagu.
44. Giftspace – jika pengunjung bingung apa yang harus mereka berikan pada ULTAH kekasihnya, biarkan widget ini yang mengatasi.
45. MixMap – melihat posisi pengunjung di MySpace dalam sebuah peta
1. MyBlogLog's Recent Readers – widget ini dapat dengan mudah digunakan di antara pemilik blog, dan bahkan popularitasnya dikelola untuk meyakinkan Yahoo agar membeli MyBlogLog. Widget ini memungkinkan Anda melihat avatar dari pengunjung baru ke blog Anda, merekapun juga diberi sajian untuk menjadi anggota MyBlogLog.
2. Mashable – mendapatkan jaringan sosial dan berita terbaru dari situs ini.
3. Flickr Flash Photo Stream Badge – menampilkan gambar dari Flickr dengan profil yang begitu menakjubkan (flash streaming foto).
4. Preview Anywhere – tinggal melihat preview link keluar dalam popup kecil
5. Twitter Badge – menyampaikan apa yang Anda maksud dari blog Anda, Twitter badge adalah pasangan yang ideal untuk blog Anda.
6. Digg News – menampilkan saduran link terakhir di blog Anda. Menarik dan mudah diatur.
7. FEEDJIT – menamplikan data traffic site secara langsung di sidebar blogAnda.
8. LineBuzz – inline komentar untuk blog Anda. Sangat berguna bagi blogdengan saling sharing dan berdiskusi
9. Flixn – menampilkan streaming langsung dari webcam, sehingga pengunjung blog Anda dapat selalu melihat apa yang Anda tampilkan.
10. 3Jam – memungkinkan pengunjung mengirim pesan ke ponsel Anda, tanpa tahu berapa nomor telepon Anda.
11. Jaxtr – dengan Jaxtr, pengunjung dapat menghubungi Anda ke ponsel Anda, dan nomor yang tetap terlindungi.
12. LinkedInABox – pamer link yang masuk ke profil Anda. Sanat sempurna untuk blog-blog personal.
13. Box Widget - memungkinkan pengunjung untuk menggunakan box.net sebagai penyimpanan online langsung pada situs Web atau blog.
14. iBegin Weather Widget - Menampilkan informasi cuaca pada sidebar Anda.
15. Film loops - menampilkan sirkulasi film terbaru.
16. Daily Painters – menampilkan lukisan dari pelukis terkenal dunia di blogAnda.
17. WhoLinked – menampilkan pengunjung situs yang telah terhubung ke situs Web atau blog Anda.
18. Criteo AutoRoll – menampilkan link ke blog yang mirip dengan blogAnda.
19. Bitty Browser – berfungsi sebagai mini web browser ke blog Anda.
20. Leafletter – hampir sama dengan Bitty Browser, membuat website mini dan menanamkan ke dalam blog Anda.
21. WikiSeek – pencarian dengan Wikipedia, sebuah widget yang simpel.
22. FeedCount – memampang jumlah pengunjung ke blog Anda dengan icon simpel.
23. Technorati Link Count – menampilkan jumlah link dan otoritas dari situs Web atau blog.
24. MyPageRank - cara lain untuk menunjukkan seberapa "jaya" blog Anda, widget ini yang sering dipakai oleh para blogger.
25. CheckPageRank – selain menampilkan PageRank, widget ini juga menunjukkan peringkat blog di Alexa.
26. BlinkxIt – menanamkan link ke video yang berhubungan langsung dengan website atau blog.
27. Skype button – menampilkan pengunjung online/offline pada blog.
28. RockYou Horoskop – widget ramalan dengan desain yang menarik.
29. del.icio.us Tagometer – menampilkan berapa kali ada pengguna del.icio.us yang tersimpan pada halaman blog atau website.
30. del.icio.us Linkrolls - badge ini menampilkan bookmark terakhir Anda dari del.icio.us.
31. Timelines – ingin membuat akun waktu ? Tanpa harus melacak dari awal, Widget ini yang akan membantu Anda.
32. PollDaddy – PollDaddy memberikan polling blog/website, dan menampilkannya di blog.
33. Vizu –widget poling, kompatibel dengan semua platform utama blog.
34. AnswerTips – menampilkan definisi dari answers.com untuk berbagai hal di blog.
35. AnswerBoxes – member kesempatan pada pengunjung untuk memasukkan istilah dan mendapatkan definisi dari answers.com
36. Now Playing – berbagi playlist dengan isi dunia, dengan music playerpaling populer, termasuk Foobar, Winamp, iTunes dan lain-lain.
37. BuzzBoost – layar utama dari RSS feed pada situs web.
38. LibraryThing – pamer buku-buku terbaru yang telah dibaca.
39. Plaxo Address Book – memberikan kemudahan para pengunjung mencari buku favoritnya dalam blog.
40. AuctionAds – Widget yang menampilkan barang lelang di eBay, dan jika ada pembeli maka Anda akan dibayar.
41. aStore – mirip dengan AuctionAds, hanya ini dari Amazon. Membuat mini-toko di situs Anda dan menerima keuntungan apabila seseorang membeli item melalui toko Anda.
42. Plazes – menunjukkan lokasi saat ini dengan peta.
43. Stockalicious – menampilakan portofolio dalam lagu.
44. Giftspace – jika pengunjung bingung apa yang harus mereka berikan pada ULTAH kekasihnya, biarkan widget ini yang mengatasi.
45. MixMap – melihat posisi pengunjung di MySpace dalam sebuah peta
KUMPULAN WIDGET TERBAIK UNTUK BLOG ANDA
Saat pertama kali membuat blog ini, kesibukan utama selain menulis artikel adalah belajar dan mencari widget apa yang bagus untuk dipasang di blog kesayangan. Kegiatan ini ternyata cukup memakan waktu karena harus mencari dan terus mencari di search engine, dan sampai akhirnya beberapa widget sudah terpasang di blog ini

selanjutnya saya akan mencoba membuat peringkat 10 widget terbaik yang wajib ada di calon-calon blog terbaik milik anda, disertai cara menginstalnya. jadi mohon sabar ya
Kumpulan Widget Terbaik Untuk Blog Anda !!!
Saat pertama kali membuat blog ini, kesibukan utama selain menulis artikel adalah belajar dan mencari widget apa yang bagus untuk dipasang di blog kesayangan. Kegiatan ini ternyata cukup memakan waktu karena harus mencari dan terus mencari di search engine, dan sampai akhirnya beberapa widget sudah terpasang di blog ini  . Sebetulnya apakah widget itu mungkin menjadi pertanyaan umum yang melanda kita saat pertama kali berkenalan dengan dunia blog. Widget merupakan sebuah elemen yang berguna dan mudah digunakan baik yang telah disediakan oleh penyedia layanan blog yang Anda gunakan maupun berasal dari third party atau pihak ketiga.
. Sebetulnya apakah widget itu mungkin menjadi pertanyaan umum yang melanda kita saat pertama kali berkenalan dengan dunia blog. Widget merupakan sebuah elemen yang berguna dan mudah digunakan baik yang telah disediakan oleh penyedia layanan blog yang Anda gunakan maupun berasal dari third party atau pihak ketiga.

Penggunaan serta pemasangan widget telah sangat dimudahkan oleh pihak-pihak penyedia layanan, sehingga yang Anda perlukan biasanya hanya mendaftar atau bahkan ada yang tidak perlu mendaftar sama sekali, cukup mengcopy script yang telah disediakan dalam element blog Anda. Dari hasil surfing mengenai widget-widget yang saat ini marak digunakan, berikut ini adalah daftar 58 widget pilihan untuk mempercantik tampilan blog Anda.
1. MyBlogLog’s Recent Readers - Widget ini memperlihatkan avatar dari para pengunjung blog Anda. Dan dengan kepopuleran widget satu ini sampai-sampai manajemen MyBloglog mampu meyakinkan Yahoo untuk membeli sahamnya., yang Anda perlukan untuk mendapat widget ini adalah mempunyai account yahoo.
2. Mashable – Widget ini menyediakan semacam newsreel (headline news) dalam element blogger yang memberikan cuplikan berita/postingan dari sosial networking. Bedanya ada pilihan warna untuk disesuaikan dengan layout blog Anda.
3. Headline News – Seperti widget mashable, widget ini pun menampilkan cuplikan headline berita dari situs-situs di seluruh penjuru dunia.
4. Flickr Flash Photo Stream Badge – Widget ini menampilkan photo-photo dari profil flickr Anda secara berurutan dan dengan sentuhan flash. Flickr merupakan bagian dari yahoo jadi untuk mendapatkan widget ini Anda memerlukan account yahoo seperti pada widget MyBlogLog di atas.
5. Preview Anywhere – sudah cukup terkenal juga nama snapshots bagi pengguna blogger bahkan untuk wordpress widget ini menjadi rekomendasi khusus dalam dashbord admin penggunanya. Fungsinya untuk melihat preview link keluar dengan tampilan popup yang tidak terlalu besar ketika pengunjung mengarahkan mouse pada teks atau banner yang “mengandung” link.
6. Twitter Badge – Jika dalam keseharian hidup Anda banyak hal-hal menarik dan begitu penuh warna dengan segudang aktifitas serta ingin agar orang lain tahu dan menampilkan cuplikan kalimat-kalimat pendek *satu paragraf misalnya* (140 karakter) Anda sedang melakukan kegiatan ini, Anda sedang berada dimana, Anda sedang bersama siapa, Anda sedang, sedang, dan sedang lainnya…. Maka widget ini cocok untuk dipasang pada blog Anda. Daripada bikin sendiri element blogger/wordpress *secara manual* menuliskan teks sebagai pesan kepada pengunjung blog Anda bahwa Anda sedang ini-itu, saya sarankan lebih baik menggunakan widget ini. Widget ini akan menampilkan “tweet” terbaru Anda.
7. Digg News – Widget ini manampilkan Link terakhir yang masuk ke Digg sebuah social bookmarking yang sudah Pilihan theme dan warna mudah untuk Anda atur agar sesuai dengan template blog Anda.
8. FEEDJIT – Widget ini paling wuenak diantara widget lainnya, misalkan kalo kita lagi cape, lesu, sendi-sendi lagi nggak enak, otot kaku, badan pegal, masuk angin… maka suruh aja si mbok untuk feedjit *oooh itu pijit ya* heuheu. Feedjit merupakan layanan real time traffic pada blog Anda. Ada empat pilihan widget Feedjit yang bisa Anda gunakan, silahkan kunjungi saja Feedjit dan lihat empat widget apa saja yang tersedia.
9. LineBuzz – Komentar dalam widget inline untuk Blog Anda. Widget ini sangat berguna bagi blog yang memiliki frekuensi di atas 900 Mhz tinggi dalam menerima komentar, sehingga memudahkan berkomentar jika terjadi diskusi yang berkepanjangan
10. Flixn – Jika kompi atau laptop Anda terpasang webcam, maka widget ini bisa digunakan untuk memperlihatkan ekspresi Anda langsung melalui blog Anda . Jadi pengunjung blog tidak hanya membaca postingan Anda tapi bisa menyaksikan “konser” Anda didepan monitor, mirip webcam yahoo.
11. 3Jam – Widget ini memudahkan pengunjung blog untuk berinteraksi dengan Anda dengan mengirimkan SMS pada henpun Anda tanpa mereka tahu nomor HP Anda.
12. Jaxtr – Seperti halnya widget 3jam di atas, dengan menggunakan widget Jaxtr ini, pengunjung blog bisa menghubungi HP Anda tanpa mereka tahu nomor HP Anda. nomor HP Anda dijamin kerahasiaannya
13. LinkedInABox – Menampilkan profile Anda di LinkedIn. Dan widget ini sangat cocok untuk blog personal.
14. Box Widget – Dengan widget ini, memudahkan pengunjung blog Anda untuk mengupload file ke tempat penyimpanan online box.net melalui widget box.net pada blog Anda.
15. Price of gas – Menampilkan harga bahan bakar kendaraan bermotor secara online (US$), kalo di Indonesia mungkin seperti harga Bensin premium, pertamax dan solar. “sangat cocok” untuk pengunjung blog Anda yang mobilitasnya tinggi. terasa aneh tapi kalo blog Anda memang membahas masalah gas bumi, bahan bakar dan yang sejenis maka widget ini sangat cocok, lagian tidak perlu mendaftar hanya mengcopas scrift yang disediakan Gas-Cost.Net.
16. iBegin Weather Widget – Menampilkan laporan cuaca untuk wilayah Kanada dan Amerika. Seperti widget Price of Gas di atas widget ini hanya cocok untuk blog yang memang membahas masalah yang sama.
17. ClockLink – Sepertinya widget ini yang paling banyak diminati dan digunakan para blogger yang peduli dengan manajemen waktu *ekhm* seperti namanya clock, widget ini menampilkan petunjuk waktu atau jam pada blog Anda.
18. Film Loops – Menampilkan kesimpulan filem terakhir yang Anda tonton melalui account FilmLoops Anda.
19. Daily Painters – Widget ini sangat cocok bagi Anda yang berjiwa seni tinggi karena widget ini menampilkan lukisan-lukisan dari pelukis terkenal di dunia.
20. WhoLinked – Memperlihatkan kepada pengunjung blog Anda situs-situs yang telah melink pada blog Anda. tidak perlu mengupdate karena WhoLinked ini secara teratur mengupdate sendiri web/blog yang melink blog Anda.
21. Criteo AutoRoll – Widget ini memperlihatkan link menuju blog-blog yang sehaluan dengan blog Anda.
22. Calender – Berbeda dengan wordpress yang sudah mempunyai widget ini di dalamnya, untuk pengguna blogger widget kalender belum tersedia, oleh karenanya jika Anda ingin menampilkan kalender maka widget satu ini pantas di perhitungkan.
23. Bitty Browser – Menampilkan web browser “mini” pada sidebar blog Anda. Tapi mesti hati-hati sama yang namanya “mini” ada rok mini, metro mini, dan mini-mini yang lainnya…
24. Leafletter – Ini juga sama masih masalah mini, widget ini membuat website mini dan menyimpannya pada blog Anda.
25. WikiSeek – Menampilkan widget untuk pencarian pada Wikipedia.
26. FeedCount – Menampilkan jumlah pengunjung blog Anda melalui banner kecil dan widget ini berhubungan dengan account feedburner Anda.
27. Technorati Link Count – Menampilkan reaksi jumlah link yang menuju blog Anda dari salah satu directory blog terbesar dan terpopuler abad ini… dialaaaaaaah Technoraaaaati. *juara tinju dunia kita* halaaaah.
28. MyPageRank – Inilah cara lain untuk sombong menunjukkan betapa hebat dan bermanfaatnya blog Anda dengan menampilkan Ranking Google atau Google PageRank (PR). Penilaian PR google ini seperti saat kita SD dulu ada rangking 1 sampe 10, bedanya PR yang baik menurut google itu yang lebih besar alias 10, kalo baru satu berarti belum besar-besar amat blog Anda.
29. CheckPageRank – Pilihan lain untuk menampilkan PR blog Anda, namun kelebihannya widget ini menampilkan juga ranking Alexa.
30. Counter Statistic – Bagi Anda yang ingin melihat jumlah pengunjung Anda sehari-hari, maka widget ini adalah salah satu yang menyediakan fasilitas tersebut.
31. Web/Blog Counter – Widget ini datangnya dari Histats.Com yang memungkinkan Anda bisa melacak pengunjung datang dari mana saja, lewat pintu mana saja, dan menghitung jumlah pengunjung blog Anda sehari-hari berapa, referer dari blog mana saja, dan jika melalui search engine semisal google, yahoo, msn menggunakan keyword apa. Jika Anda ingin melihat IP Address pengunjung blog Anda, widget histats ini yang bisa saya rekomendasikan.
32. BlinkxIt – Widget mantab sangad karena menampilkan banner kecil dibawah setiap postingan blog Anda, ketika banner BlikxIt itu di klik maka keluar mini popup seperti snapshot dan menampilkan video yang berhubungan dengan postingan blog Anda.
33. Skype button – Seperti widget menampilkan status online YM pada blog Anda, widget ini pun hampir sama cuma bedanya status online/offline pada account skype Anda yang ditampilkan.
34. RockYou Horoscope – Saya tidak menganjurkan widget ini pada blogger muslim, soalnya ini berupa ramalan yang sudah jelas-jelas dilarang oleh agama kita sodara-sodara! Konsekuensinya jika Anda percaya ramalan maka 40 hari shalat Anda tidak diterima *mode galak* Heuheu…
35. Bravenet Horoscope – Seperti halnya widget di atas, bravenet pun menyediakan widget horoscope untuk blog Anda.
36. del.icio.us Tagometer – Widget ini menampilkan berapa banyak pengguna del.icio.us membookmark blog Anda.
37. del.icio.us Linkrolls – Widget ini menampilkan bookmark terakhir Anda dari del.icio.us.
38. Timelines – Perlu membuat timeline untuk blog Anda? Maka widget cukup mudah digunakan, hanya perlu memasukan RSS blog Anda lalu memasukkan ukuran lebar dan tingginya.
39. PollDaddy – PollDaddy memberikan Anda kemudahan membuat sebuah poling atau survey interaktif padamu negeri dengan theme yang sangat cantik dan menawan hati tanpa batas waktu yang harus memisahkan antara kita berdua, biar langit dan bumi yang menjadi saksi cinta suci nan tulus kita berdua.
40. Vizu – Pilihan widget lain untuk membuat poling pada blog Anda, kelebihannya widget ini cocok dengan platform blog manapun.
41. AnswerTips – Memperlihatkan jawaban dari Answers.com untuk berbagai macam istilah yang terdapat pada blog Anda *berguna jika pengunjung blog Anda adalah mas tukul*. pis mas… Heuheu.
42. AnswerBoxes – Masih widget dari Answer.Com hanya saja widget ini memberikan kesempatan pada pengunjung blog Anda untuk memasukan istilah yang tidak dimengerti dan mendapat jawaban segala risau hatiku dari Answer.Com.
43. Now Playing – Jika Anda ingin sharing playlist musik yang sedang Anda dengarkan dan ingin agar pengunjung blog Anda juga mendengarkan, nah Signamp menawarkan widget ini, biar signamp yang melakukan trik bagaimana hal itu mungin terjadi.
44. BuzzBoost – Menampilkan headline dari RSS FeedBurner blog Anda pada blog Anda sendiri ataupun blog Anda yang lain atau juga pada blog teman Anda atau mungkin blognya sodara Anda atau juga pada blognya dia, mereka dan dirinya.
45. LibraryThing – Tampilkan buku terakhir yang telah Anda baca wahai kutu buku!
46. Plaxo Address Book – Izinkan pengunjung setia yang telah Anda percayai untuk mengakses buku tamu mereka langsung dari blog Anda.
47. AuctionAds – Widget yang menampilkan pelelangan barang dari eBay, dan memberikan kesempatan pada untuk mendapat persentase *uang denger gitu loh* dengan catatan pengunjung blog Anda membeli barang lelang tersebut.
48. aStore – Hampir mirip dengan AuctionAds di atas, hanya saja widget ini datangnya dari Amazon. Widget ini memungkinkan Anda menampilkan “warung sederhana” tapi jika ada yang beli lewat warung Anda tersebut Anda mendapatkan keuntungan dari Amazon.
49. Deal of The Day – Masih dari Amazon ini merupakan widget paling anyar yang dirilis amazon. Yang menarik dari widget ini adalah diskon besar-besaran yang ditawarkan untuk pengunjung blog Anda. 50. Plazes – Widget ini menampilkan dimana posisi Anda.. Nah widget ini menampilkan lokasi peta dimana kamu berada.
51. Stockalicious – Perlihatkan portfolio Anda dengan widget ini, dan sharing dengan blogger lain. Biar semua orang tahu berapa banyak dana yang telah Anda keluarkan untuk ngeblog. 52. Yahoo! For Good – Widget ini untuk membuat “kotak amal” dan akan didonasikan kepada yang berhak menerimanya. 53. Giftspace – Sahabat ataupun teman blogger akan memberi hadiah di hari Ultah Anda tapi mereka tidak tahu harus membeli hadiah apa yang sekiranya Anda inginkan. Nah melalui widget ini biarkan mereka tahu kado apa yang sebenarnya Anda inginkan.
54. MixMap – Dari widget ini Anda bisa melihat pengunjung profile MySpace Anda dari sebuah Peta.
55. Google Map Widget – Perlihatkan pencarian pada peta google dari blog Anda.
56. Google Video Search – Tampilkan form pencarian video dari video pilihan pada blog Anda.
57. This Day in History – Widget ini menampilkan cuplikan bahwa hari ini ada sejarah apa pada masa lalu.
58. Shoutbox – Fungsi shoutbox adalah untuk menampung pesan singkat teman atau para blogger yang tengah blogwalking.
selanjutnya saya akan mencoba membuat peringkat 10 widget terbaik yang wajib ada di calon-calon blog terbaik milik anda, disertai cara menginstalnya. jadi mohon sabar ya  . Boleh donk mengusulkan kalo ada widget yang layak masuk top 10 versi anda, tentunya disertai cara menginstalnya.
. Boleh donk mengusulkan kalo ada widget yang layak masuk top 10 versi anda, tentunya disertai cara menginstalnya.
SEPUTAR WEB

Complete HTML, CSS, JavaScript and XHTML editor
HTMLPad is a sophisticated all-in-one HTML, CSS, JavaScript and XHTML editor, trusted by thousands of professional web developers and learners in over 50 countries.
Clean and convenient interface, quick startup, true flexibility and powerful features allow you to create and edit HTML, XHTML, CSS and JavaScript code faster and easier than ever, while integrated tools enable you to validate, reuse, navigate and deploy your code in an efficient and sophisticated manner. Built-in CSS editorenables you to easily create and edit cascading style sheets of any size and complexity. Built-in JavaScript editor makes it easy to handle JavaScript.
What an excellent product. I especially like the modern interface. HTMLPad is the bomb!
Theodore Isiah Carson
Web Developer
Web Developer
Why HTMLPad?
Key Features
- The most complete HTML and XHTML editor available today
- Advanced, fully customizable and familiar text editor
- Syntax highlighting for HTML, CSS, JavaScript, VBScript, PHP, ASP, WML, XML, Perl
- Compliance with HTML, XHTML and various CSS standards
- UTF-8 and UTF-16 Unicode support
- Advanced CSS editing with built-in CSS editor

- Advanced JavaScript editing with built-in JavaScript editor

- Code Auto Complete for HTML tags

- Code Auto Complete for CSS

- Code Inspector for HTML tags

- Code Inspector for CSS

- Instant preview for HTML and CSS
- Code generators and helpers
- Matching and missing HTML tag highlighting
- Code Library

- Project management and publishing to FTP
- FTP and SFTP connectivity

- Spell Checker

- Ready to use Code Templates
- Search and Replace with Regular Expression Support
- Find and Replace in files

- Integration with CSE HTML Validator
- Code collapse
- Multi Item Clipboard

- Countless goodie features (bracket matching, line highlighting, text indentation...)
Click  for a screenshot, demo or detailed description.
for a screenshot, demo or detailed description.
Domain web.id untuk blog gratisan (how to)

-
Kamu punya blog di penyedia gratisan (entah itu Blogger, wordpress, blogsome, blogdrive, dsb)? Kurang puas cuma punya sub-domain sebagai alamatnya (contoh:http://namablog.blogspot.com)? Pingin punya alamat yang lebih keren? Tentu pingin, beberapa opsi yang biasanya ditemui adalah seperti berikut :
Kamu punya blog di penyedia gratisan (entah itu Blogger, wordpress, blogsome, blogdrive, dsb)? Kurang puas cuma punya sub-domain sebagai alamatnya (contoh:http://namablog.blogspot.com)? Pingin punya alamat yang lebih keren? Tentu pingin, beberapa opsi yang biasanya ditemui adalah seperti berikut :
Jasa URL Redirection
Misal seperti cjb.net jadi alamat blogmu diredirect menjadi : http://namablog.cjb.net. Hmm… dari subdomain ke subdomain juga, plus dapet iklan diatasnya, lebih apes lagi kalo diframe paksa. Sama juga bo’ong! *skip*
Misal seperti cjb.net jadi alamat blogmu diredirect menjadi : http://namablog.cjb.net. Hmm… dari subdomain ke subdomain juga, plus dapet iklan diatasnya, lebih apes lagi kalo diframe paksa. Sama juga bo’ong! *skip*
Jasa Free Domain
Misal seperti jasa yang disediakan oleh .tk dan .co.nr. Jadi alamat blogmu sekarang menjadi http://namablog.tk. Sepertinya sih penyelesaian yang lumayan, tapi ada hal yang aneh… pertama, memangnya kamu penduduk Tokelau atau penduduk Nauru? Ya,Top Level Domain tersebut memang milik kedua negara (sangat) kecil itu. Dan tentu saja untuk jasa domain gratis tersebut, tentunya ada imbal baliknya berupa iklan, terutama untuk .tk, nagging screen selama 15 detik ya? Bisa diskip sih tapi tetep aja… maksa! nggak keren. *skip*
Misal seperti jasa yang disediakan oleh .tk dan .co.nr. Jadi alamat blogmu sekarang menjadi http://namablog.tk. Sepertinya sih penyelesaian yang lumayan, tapi ada hal yang aneh… pertama, memangnya kamu penduduk Tokelau atau penduduk Nauru? Ya,Top Level Domain tersebut memang milik kedua negara (sangat) kecil itu. Dan tentu saja untuk jasa domain gratis tersebut, tentunya ada imbal baliknya berupa iklan, terutama untuk .tk, nagging screen selama 15 detik ya? Bisa diskip sih tapi tetep aja… maksa! nggak keren. *skip*
Domain web.id Gratis!
Yoih, bukan hoax, bukan khayalan, dan bukan alternate reality. Domain .web.id sampai saat ini masih gratis! Dan dengan bantuan jasa penyedia DNS gratisan di luar sana, kita bisa memakai domain web.id tersebut untuk blog kita. How come?by bus eh bukan..  read on!
read on!
Yoih, bukan hoax, bukan khayalan, dan bukan alternate reality. Domain .web.id sampai saat ini masih gratis! Dan dengan bantuan jasa penyedia DNS gratisan di luar sana, kita bisa memakai domain web.id tersebut untuk blog kita. How come?
Mendaftarkan Domain
- Buatlah akun di register.net.id, disarankan menggunakan browser firefox
- Siapkan scan KTP mu, dibutuhkan pada waktu register domain
- Setelah akun aktif (aktivasi melalui email) loginlah ke register.net.id
- Pilih menu Domain Managemen kemudian pilih sub menu Register Domain.
- Ketikkan nama domain pilihanmu, pastikan memilih .web.id dari drop-down box. kemudian cek ketersediaannya.
- Ikuti petunjuk yang ada dan setelah selesai, tinggal menunggu persetujuan dari pihak yang berwajibnya sana. Ada yang bilang cuma butuh waktu 24 jam, tapi aku sendiri butuh waktu lebih lama

Sembari menunggu… mari kita langsung mendaftarkan DNS untuk domain baru kita itu? Yah angap saja nanti diapprove, optimis gitu  Banyak DNS gratisan tersedia, namun ketika bertanya “free DNS” pada mbah Gugel, jawaban teratasnya adalahhttp://freedns.afraid.org/. Nah mari kita ke sana.
Banyak DNS gratisan tersedia, namun ketika bertanya “free DNS” pada mbah Gugel, jawaban teratasnya adalahhttp://freedns.afraid.org/. Nah mari kita ke sana.
Mendapatkan Jasa DNS Gratis
- Buatlah akun di http://freedns.afraid.org. Link sign-up nya ada dibawah banget.
- Setelah akun aktif (aktivasi melalui email) loginlah dan masuk ke menu utama.
- Klik menu Domains dan daftarkanlah domain yang baru kamu buat di register.net.id tadi, misalkan namablog.web.id.
- Untuk pilihan shared state pastikan adalah private atau nantinya orang bisa seenaknya membuat subdomain di domainmu.
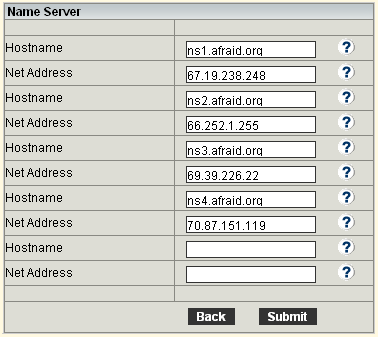
- Kamu akan diberikan 4 buah Name Server beserta Net Addressnya, misal :
NS1.AFRAID.ORG (67.19.238.248)
NS2.AFRAID.ORG (66.252.1.255)
NS3.AFRAID.ORG (69.39.226.22)
NS4.AFRAID.ORG (70.87.151.119)
catat ini (copy paste ke text editor) kita butuh ini nanti. - Klik Submit
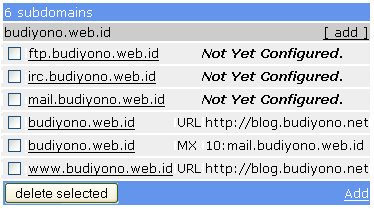
- Kembali masuk ke menu Domains, akan terlihat domain baru yang baru didaftar, dengan asumsi kita ini nggak punya hosting sendiri (ingat blogmu gratisan kan?), maka mari kita redirect domain baru kita ke alamat blog kita.
- Klik link Manage disamping nama domain kita.
- Akan ditampilkan domain kita beserta subdomain2 penting lainya seperti ftp, irc, mail, www dsb. Yang perlu kita atur adalah untuk domain utama (namablog.web.id [URL]) dan www (www.namablog.web.id [URL]). Lihat Gambar :

- Klik nama domain kita (namablog.web.id [URL])
- Pada kotak isian Redirect To, isikan alamat blog asli kita misalkan (http://namablog.blogspot.com)
- Centang pilihan “Cloak” bila ingin menyembunyikan alamat blog asli kita di bowser nantinya, apabila memilih ini, silahkan isikan page title yang akan ditampilkan di title bar browsernya pengunjung. Isikan saja Judul Blog kamu. klik Save
- Ulangi langkah 12 tadi untuk subdomain www.namablog.web.id[URL]
Selesai? Belum sih, tapi hampir. Sekarang kita perlu mengatur informasi Name Server untuk domain kita di register.net.id, Jadi sekali lagi mari kembali ke sana.
- Login di register.net.id
- Masuk menu Domain Mangemen, kemudian pilih opsi untuk mengupdate informasi domain kita
- Masukkan Name server dan Net Address yang kita dapatkan darihttp://freedns.afraid.org tadi. Sebenarnya untuk alamat NetAdress serta Host Name kedua dan seterusnya adalah optional, ah tapi isi saja semua. gak ada yang terluka kan?
 Lihat gambar :
Lihat gambar :
- Klik Submit
Selesai!
Ok, tinggak menunggu approve dari pengelola Depkominfo dan sekarang kamu mempunyai alamat domain sendiri untuk blogmu. Makan-Makan!™ Oh iya tentu saja ini tidak hanya berlaku untuk blog saja lho, bisa saja domain kita redirect ke situs gratisan kita yang lain.
Oh iya tentu saja ini tidak hanya berlaku untuk blog saja lho, bisa saja domain kita redirect ke situs gratisan kita yang lain.
Ok, tinggak menunggu approve dari pengelola Depkominfo dan sekarang kamu mempunyai alamat domain sendiri untuk blogmu. Makan-Makan!™
Dapet info ini awalnya dari postingan di blog loenpia, kemudian baru baru ini di post kembali di milis Loenpia, akhirnya aku tergoda nyoba dan bisa  Artikel Terkait :Domain .web.id Gratis oleh Bahtiar.
Artikel Terkait :Domain .web.id Gratis oleh Bahtiar.
web free domain web
1.Membuat Animasi dengan Sothink SWF EASY Portable
Sebuah perangkat lunak animasi Flash mudah untuk semua penggemar Flash. Buat Flash banner, kartu ucapan dan album oleh pre-made template di klik! Berbagai sumber daya built-in dapat menghemat waktu Anda untuk membuat animasi Flash baik
Fitur:
* Mampu untuk membuat album, tombol navigasi, dll banner dengan mudah melalui template.
* Menyediakan sejumlah besar sumber daya seperti Shape, Button, Movie Clip, Kartu Ucapan, dll
* Memberikan lusinan dapat diedit built-in efek untuk menerapkan untuk bentuk, teks dan gambar.
* Dapat menyimpan dan menerapkan efek gabungan.
* Mendukung menambahkan unsur-unsur gerak jalan dengan WYSIWYG alat gambar.
* Mendukung Aksi Script 2,0 sepenuhnya.
* Mampu untuk mengatur latar belakang seragam sesuai dengan adegan latar depan ditentukan dengan mudah.
* Mampu untuk mendapatkan Shape eksternal, Gambar, Button, Sound, Movie Clip, dll dari file SWF.
Mendukung * mengimpor grafik vektor yang ada seperti AI, SVG, WMF / EMF dan. GLS,. Glb,. Glm.
* Mendukung format suara seperti MP3 dan WAV dan suara dukungan sungai.
Mendukung * mengimpor seluruh file SWF langsung untuk digunakan lengkap.
* Mendukung pengelompokan unsur di SWF file sementara mengimpor dan menggunakan unsur-unsur selektif.
* Mendukung mengimpor file video.
* Mendukung menerapkan bentuk eksternal, gambar, tombol, suara, dan klip video.
* Mendukung format teks kaya.
* Mendukung pengaturan transparansi untuk warna ditentukan dalam bentuk diisi dengan suatu bitmap.
Mendukung * elemen menyeret atas atau bawah dalam Timeline untuk mengubah Z-order.
Mendukung * mengunci / membuka elemen untuk tidak membuat perubahan yang tidak perlu untuk itu.
* Menyediakan WYSIWYG desain jendela dan preview terintegrasi.
DOWNLOAD SOFTWARE DI SINI
2.Cara membuat JavaScript Web Scroller dengan mudah
 Berkat javascript Sothink Web Scroller Anda akan dapat membuat web scrollers fungsional dan menarik. situs web Anda bisa mendapatkan keuntungan dari scroller karena konten Scrolling menarik perhatian pengunjung dan menghemat ruang untuk halaman web. Dengan program ini, Anda dapat membuat scrollers untuk iklan, acara, berita, menunjukkan slide, dan tujuan lain di menit, dengan pengalaman NOjavascript diperlukan.
Berkat javascript Sothink Web Scroller Anda akan dapat membuat web scrollers fungsional dan menarik. situs web Anda bisa mendapatkan keuntungan dari scroller karena konten Scrolling menarik perhatian pengunjung dan menghemat ruang untuk halaman web. Dengan program ini, Anda dapat membuat scrollers untuk iklan, acara, berita, menunjukkan slide, dan tujuan lain di menit, dengan pengalaman NOjavascript diperlukan.
The Scroller dihasilkan kompatibel dengan browser yang paling besar dan dapat mendeteksi ukuran jendela browser secara otomatis untuk menyesuaikan ukurannya. Semua gambar yang telah dimuat sebelumnya sehingga akan mengurangi waktu download. Ada dapat beberapa scrollers pada halaman dan scroller yang sama pada beberapa halaman. Ada sudah ada batasan pada jumlah barang yang termasuk dalam sebuah scroller dan item dapat menyertakan gambar, teks, kombinasi atau kode HTML. Produk dapat mencakup popup tips dan link, dengan teks rata didukung. HTML code dapat digunakan dalam teks item, teks judul dan ujung popup.
Feature :
* Penuh kompatibilitas cross browser.
(Mendukung IE 8 terbaru, Google Chrome, FireFox 3, Opera 9 dan Safari 3!)
* User interface-ramah dengan pratayang langsung.
* Persediaan Gratis add-in untuk Expression Web, FrontPage, Dreamweaver dan GoLive.
* Membuat scroller termasuk teks murni, gambar atau kombinasi keduanya, tanpa pembatasan jumlah foto.
* Semua gambar yang telah dimuat sebelumnya untuk mengurangi waktu download.
* Dalam scroller Database berbasis web teks, item, link, tips, dan lain-lain dapat dihasilkan secara dinamis dari database menggunakan ASP, JSP, PHP, ASP.NET, ColdFusion atau bahasa JavaScript.
* Drag dan drop thumbnail di panel Daftar untuk mengatur urutan item cepat.
* Pilih pilihan gulir otomatis atau klik tombol panah untuk bergulir musim semi.
* Scrollers diciptakan oleh program secara otomatis akan mendeteksi ukuran jendela browser dan ukuran jendela secara otomatis ketika nilai lebarnya ditetapkan sebagai persen.
* Bergerak mouse Bila di atas gambar, tip popup akan ditampilkan dengan efek animasi.
DOWNLOAD FILE GRATIS DISINI
3.cara membuat drop down menu menggunakan software Download tool gratis
mudah dan produktif drop down menu builder untuk membuat SEO friendly drop down menu, JavaScript menu untuk navigasi web tanpa menulis satu baris kode. Kaya template dan gaya preset membiarkan Anda membuat menu DHTML profesional dalam waktu singkat. integrasi Gratis memungkinkan Anda untuk menambahkan menu untuk halaman web menggunakan editor HTML yang ada. Tampilan menu dapat disesuaikan sepenuhnya.
DOWNLOAD SOFTWARE FULL krack GRATIS DISINI
4.Membuat form dengan mudah CoffeeCup Web Builder

aplikasi CoffeeCup Web Builder adalah sebuah program drag-and-drop yang menciptakan Web yang paling luar biasa bentuk yang pernah Anda lihat. Tambahkan kotak input, area teks, daftar, drop-down box, checkbox, tombol radio, dan banyak lagi. Kami menggunakan kombinasi dingin sendiri kami Flash, XML, PHP dan ASP. Bagian yang terbaik adalah, Anda tidak harus tahu kode apapun. Hanya memasukkan alamat e-mail Anda dan meng-upload file!
Anda juga dapat menambahkan foto dan latar belakang dan menyesuaikan e-mail Anda bentuk atau survei dengan warna, font, perbatasan, dan highlights. Perangkat lunak ini meliputi tombol, latar belakang, dan ikon XP-gaya untuk Anda mulai. Atau Anda dapat menggunakan foto Anda sendiri untuk membuat bisnis unik atau bentuk pribadi tidak seperti sebelumnya. Ini adalah cara termudah dan tercepat untuk membuat bentuk-bentuk Website di dunia!
Dengan Formulir Web Builder, Anda dapat membuat bentuk-bentuk Web manis tanpa pengetahuan HTML. Mudah menambahkan kotak masukan, area teks, daftar, drop-down box, checkbox, tombol radio, dan banyak lagi. Formulir Builder juga memungkinkan Anda untuk menambahkan gambar dan latar belakang dan menyesuaikan mail Anda bentuk atau survei dengan warna, font, perbatasan, dan highlights.
DOWNLOAD SOFTWARE DISiNI
5.Membuat Search engine dengan Search Engine Builder

1. PHP Search Engine:
Gaya Sederhana
Gaya Advance
2. PHP + MySQL Mesin Pencarian:
Gaya Sederhana
Gaya Advance
3. ASP Search Engine:
Gaya Sederhana
Gaya Advance
4. ASP + Database Search Engine Akses:
Gaya Sederhana
Gaya Advance
5. javascript Search Engine:
Gaya Sederhana
Gaya Advance
Customize Font
Gunakan frame dan output hanya judul
Search Engine Builder Professional Screen Shots:
Memungkinkan pengunjung situs Anda untuk menemukan apa yang mereka inginkan dengan mudah dan cepat.
Sebuah mesin pencari situs web membuat website Anda lebih profesional.
Halaman template membantu Anda membuat mesin pencari dengan gaya yang menarik & berbagai fungsional.
Config visual output dari hasil pencarian dengan berbagai gaya, font dan warna dll
Indeks dan pencarian PDF, DOC, XLS, PPT, RTF, TXT dan file lainnya.
Memungkinkan Anda untuk membuat mesin pencari untuk mencari file lokal, CD-ROM dll
Mudah untuk bekerja dengan beberapa situs Web dan mesin pencari.
Jadwal indeks secara otomatis, menciptakan dan meng-upload mesin pencari.
Versi pro mencakup semua fungsi dan fitur dari versi standar.
Versi pro ini memungkinkan Anda untuk indeks dan pencarian situs besar dengan ribuan dan jutaan halaman.
versi Pro script menghasilkan mesin pencari seperti javascript, ASP, PHP, dengan atau tanpa database.
Mudah untuk menginstal ke website, tidak perlu konfigurasi web server.
Pengguna Terdaftar menerima upgrade gratis dan dukungan teknis untuk hidup.
Apa itu Search Engine Builder Professional?
Banyak pengunjung biasanya tertarik pada informasi tertentu dari situs Anda. Jika mereka mengambil terlalu banyak waktu untuk menemukan apa yang mereka inginkan, mereka akan pergi ke situs-situs lain sebagai gantinya.
Search Engine Builder Professional dirancang khusus untuk mengatasi masalah ini. Itu indeks seluruh situs Web Anda dengan cepat dan menghasilkan mesin pencari situs efisien. Hal ini membuatnya lebih mudah bagi pengunjung untuk menemukan hal-hal di website Anda dan memberikan penampilan yang lebih profesional.
Sangat mudah untuk membuat mesin pencari dengan tool ini. Cukup klik beberapa tombol dan tidak perlu menulis apapun laba-laba yang membosankan dan kode pencarian.
Versi pro dirancang khusus untuk menangani situs besar yang memiliki ribuan dan jutaan halaman. Ini termasuk semua fungsi dan fitur dari versi standar.
DOWNLOAD SOFTWARENYA DISINI
semoga bermanfaat sob :))
sumber : http://myinfo-4you.bukittunggul.com/

Sebuah perangkat lunak animasi Flash mudah untuk semua penggemar Flash. Buat Flash banner, kartu ucapan dan album oleh pre-made template di klik! Berbagai sumber daya built-in dapat menghemat waktu Anda untuk membuat animasi Flash baik
Fitur:
* Mampu untuk membuat album, tombol navigasi, dll banner dengan mudah melalui template.
* Menyediakan sejumlah besar sumber daya seperti Shape, Button, Movie Clip, Kartu Ucapan, dll
* Memberikan lusinan dapat diedit built-in efek untuk menerapkan untuk bentuk, teks dan gambar.
* Dapat menyimpan dan menerapkan efek gabungan.
* Mendukung menambahkan unsur-unsur gerak jalan dengan WYSIWYG alat gambar.
* Mendukung Aksi Script 2,0 sepenuhnya.
* Mampu untuk mengatur latar belakang seragam sesuai dengan adegan latar depan ditentukan dengan mudah.
* Mampu untuk mendapatkan Shape eksternal, Gambar, Button, Sound, Movie Clip, dll dari file SWF.
Mendukung * mengimpor grafik vektor yang ada seperti AI, SVG, WMF / EMF dan. GLS,. Glb,. Glm.
* Mendukung format suara seperti MP3 dan WAV dan suara dukungan sungai.
Mendukung * mengimpor seluruh file SWF langsung untuk digunakan lengkap.
* Mendukung pengelompokan unsur di SWF file sementara mengimpor dan menggunakan unsur-unsur selektif.
* Mendukung mengimpor file video.
* Mendukung menerapkan bentuk eksternal, gambar, tombol, suara, dan klip video.
* Mendukung format teks kaya.
* Mendukung pengaturan transparansi untuk warna ditentukan dalam bentuk diisi dengan suatu bitmap.
Mendukung * elemen menyeret atas atau bawah dalam Timeline untuk mengubah Z-order.
Mendukung * mengunci / membuka elemen untuk tidak membuat perubahan yang tidak perlu untuk itu.
* Menyediakan WYSIWYG desain jendela dan preview terintegrasi.
DOWNLOAD SOFTWARE DI SINI
2.Cara membuat JavaScript Web Scroller dengan mudah
 Berkat javascript Sothink Web Scroller Anda akan dapat membuat web scrollers fungsional dan menarik. situs web Anda bisa mendapatkan keuntungan dari scroller karena konten Scrolling menarik perhatian pengunjung dan menghemat ruang untuk halaman web. Dengan program ini, Anda dapat membuat scrollers untuk iklan, acara, berita, menunjukkan slide, dan tujuan lain di menit, dengan pengalaman NOjavascript diperlukan.
Berkat javascript Sothink Web Scroller Anda akan dapat membuat web scrollers fungsional dan menarik. situs web Anda bisa mendapatkan keuntungan dari scroller karena konten Scrolling menarik perhatian pengunjung dan menghemat ruang untuk halaman web. Dengan program ini, Anda dapat membuat scrollers untuk iklan, acara, berita, menunjukkan slide, dan tujuan lain di menit, dengan pengalaman NOjavascript diperlukan.The Scroller dihasilkan kompatibel dengan browser yang paling besar dan dapat mendeteksi ukuran jendela browser secara otomatis untuk menyesuaikan ukurannya. Semua gambar yang telah dimuat sebelumnya sehingga akan mengurangi waktu download. Ada dapat beberapa scrollers pada halaman dan scroller yang sama pada beberapa halaman. Ada sudah ada batasan pada jumlah barang yang termasuk dalam sebuah scroller dan item dapat menyertakan gambar, teks, kombinasi atau kode HTML. Produk dapat mencakup popup tips dan link, dengan teks rata didukung. HTML code dapat digunakan dalam teks item, teks judul dan ujung popup.
Feature :
* Penuh kompatibilitas cross browser.
(Mendukung IE 8 terbaru, Google Chrome, FireFox 3, Opera 9 dan Safari 3!)
* User interface-ramah dengan pratayang langsung.
* Persediaan Gratis add-in untuk Expression Web, FrontPage, Dreamweaver dan GoLive.
* Membuat scroller termasuk teks murni, gambar atau kombinasi keduanya, tanpa pembatasan jumlah foto.
* Semua gambar yang telah dimuat sebelumnya untuk mengurangi waktu download.
* Dalam scroller Database berbasis web teks, item, link, tips, dan lain-lain dapat dihasilkan secara dinamis dari database menggunakan ASP, JSP, PHP, ASP.NET, ColdFusion atau bahasa JavaScript.
* Drag dan drop thumbnail di panel Daftar untuk mengatur urutan item cepat.
* Pilih pilihan gulir otomatis atau klik tombol panah untuk bergulir musim semi.
* Scrollers diciptakan oleh program secara otomatis akan mendeteksi ukuran jendela browser dan ukuran jendela secara otomatis ketika nilai lebarnya ditetapkan sebagai persen.
* Bergerak mouse Bila di atas gambar, tip popup akan ditampilkan dengan efek animasi.
DOWNLOAD FILE GRATIS DISINI
3.cara membuat drop down menu menggunakan software Download tool gratis

mudah dan produktif drop down menu builder untuk membuat SEO friendly drop down menu, JavaScript menu untuk navigasi web tanpa menulis satu baris kode. Kaya template dan gaya preset membiarkan Anda membuat menu DHTML profesional dalam waktu singkat. integrasi Gratis memungkinkan Anda untuk menambahkan menu untuk halaman web menggunakan editor HTML yang ada. Tampilan menu dapat disesuaikan sepenuhnya.
DOWNLOAD SOFTWARE FULL krack GRATIS DISINI
4.Membuat form dengan mudah CoffeeCup Web Builder

aplikasi CoffeeCup Web Builder adalah sebuah program drag-and-drop yang menciptakan Web yang paling luar biasa bentuk yang pernah Anda lihat. Tambahkan kotak input, area teks, daftar, drop-down box, checkbox, tombol radio, dan banyak lagi. Kami menggunakan kombinasi dingin sendiri kami Flash, XML, PHP dan ASP. Bagian yang terbaik adalah, Anda tidak harus tahu kode apapun. Hanya memasukkan alamat e-mail Anda dan meng-upload file!
Anda juga dapat menambahkan foto dan latar belakang dan menyesuaikan e-mail Anda bentuk atau survei dengan warna, font, perbatasan, dan highlights. Perangkat lunak ini meliputi tombol, latar belakang, dan ikon XP-gaya untuk Anda mulai. Atau Anda dapat menggunakan foto Anda sendiri untuk membuat bisnis unik atau bentuk pribadi tidak seperti sebelumnya. Ini adalah cara termudah dan tercepat untuk membuat bentuk-bentuk Website di dunia!
Dengan Formulir Web Builder, Anda dapat membuat bentuk-bentuk Web manis tanpa pengetahuan HTML. Mudah menambahkan kotak masukan, area teks, daftar, drop-down box, checkbox, tombol radio, dan banyak lagi. Formulir Builder juga memungkinkan Anda untuk menambahkan gambar dan latar belakang dan menyesuaikan mail Anda bentuk atau survei dengan warna, font, perbatasan, dan highlights.
DOWNLOAD SOFTWARE DISiNI
5.Membuat Search engine dengan Search Engine Builder

1. PHP Search Engine:
Gaya Sederhana
Gaya Advance
2. PHP + MySQL Mesin Pencarian:
Gaya Sederhana
Gaya Advance
3. ASP Search Engine:
Gaya Sederhana
Gaya Advance
4. ASP + Database Search Engine Akses:
Gaya Sederhana
Gaya Advance
5. javascript Search Engine:
Gaya Sederhana
Gaya Advance
Customize Font
Gunakan frame dan output hanya judul
Search Engine Builder Professional Screen Shots:
Memungkinkan pengunjung situs Anda untuk menemukan apa yang mereka inginkan dengan mudah dan cepat.
Sebuah mesin pencari situs web membuat website Anda lebih profesional.
Halaman template membantu Anda membuat mesin pencari dengan gaya yang menarik & berbagai fungsional.
Config visual output dari hasil pencarian dengan berbagai gaya, font dan warna dll
Indeks dan pencarian PDF, DOC, XLS, PPT, RTF, TXT dan file lainnya.
Memungkinkan Anda untuk membuat mesin pencari untuk mencari file lokal, CD-ROM dll
Mudah untuk bekerja dengan beberapa situs Web dan mesin pencari.
Jadwal indeks secara otomatis, menciptakan dan meng-upload mesin pencari.
Versi pro mencakup semua fungsi dan fitur dari versi standar.
Versi pro ini memungkinkan Anda untuk indeks dan pencarian situs besar dengan ribuan dan jutaan halaman.
versi Pro script menghasilkan mesin pencari seperti javascript, ASP, PHP, dengan atau tanpa database.
Mudah untuk menginstal ke website, tidak perlu konfigurasi web server.
Pengguna Terdaftar menerima upgrade gratis dan dukungan teknis untuk hidup.
Apa itu Search Engine Builder Professional?
Banyak pengunjung biasanya tertarik pada informasi tertentu dari situs Anda. Jika mereka mengambil terlalu banyak waktu untuk menemukan apa yang mereka inginkan, mereka akan pergi ke situs-situs lain sebagai gantinya.
Search Engine Builder Professional dirancang khusus untuk mengatasi masalah ini. Itu indeks seluruh situs Web Anda dengan cepat dan menghasilkan mesin pencari situs efisien. Hal ini membuatnya lebih mudah bagi pengunjung untuk menemukan hal-hal di website Anda dan memberikan penampilan yang lebih profesional.
Sangat mudah untuk membuat mesin pencari dengan tool ini. Cukup klik beberapa tombol dan tidak perlu menulis apapun laba-laba yang membosankan dan kode pencarian.
Versi pro dirancang khusus untuk menangani situs besar yang memiliki ribuan dan jutaan halaman. Ini termasuk semua fungsi dan fitur dari versi standar.
DOWNLOAD SOFTWARENYA DISINI
semoga bermanfaat sob :))
sumber : http://myinfo-4you.bukittunggul.com/
Kumpulan software mempermudah membuat website PART 2
1)Software Pembuat Template
 Website Layout Maker adalah program untuk membuat website. Bukan hanya program, ini benar-benar sebuah paradigma baru itu sendiri. Ada 3 besar alasan mengapa anda harus memilih Website Layout Maker. Pertama, Paling
Website Layout Maker adalah program untuk membuat website. Bukan hanya program, ini benar-benar sebuah paradigma baru itu sendiri. Ada 3 besar alasan mengapa anda harus memilih Website Layout Maker. Pertama, Paling
dari HTML-editor dan pembuatan situs web alat memiliki modus terpisah untuk membuat sebuah situs web. Dan program tersebut perlu melihat pratinjau setelah membuat sebuah situs web. Tapi Website Layout Maker memiliki pratinjau secara real-time. Anda tidak perlu menjalankan web browser Anda-setelah membuat website. Kedua, website dibuat oleh Website Layout Maker menyediakan seragam yang paling biasanya digunakan web browser. sehingga Anda dapat menyimpan sendiri beberapa berharga waktu pengujian kompatibilitas dengan berbagai web browser-. Ketiga, Website Pembuat layout dibuat dengan konsep layout berbasis div. Anda akan pengalaman yang kuat dengan fitur Website Layout Maker.
Fitur:
- Membuat website dengan mudah dengan alat tata letak yang kuat.
- Dukungan drag dan drop saat mengedit layout.
- Setiap tag div layout berdasarkan – mudah dipahami dan mengedit.
- Menghasilkan CSS style untuk bentuk dan operasi.
- Menyediakan pilihan latar belakang yang kuat untuk tata letak masing-masing.
- Menyediakan pilihan tata letak perbatasan yang kuat untuk masing-masing.
- Menyediakan pilihan lebih terinci untuk masing-masing layout.
- Menyediakan pra-dibuat berbagai tema.
- Menyediakan preview dinamis untuk desain yang lebih baik.
- Kode HTML layout didasarkan div spec standar.
- Menyediakan seragam untuk browser yang paling umum.
(Secara resmi, IE6, IE7, Firefox 2, Firefox 3, Opera 9.x, Safari 3.x
dan Chrome diuji.)
DOWNLOAD SOFTWARE GRATIS
2)Membuat Template Website Dengan magix xtreme designer
 MAGIx Xtreme Web Designer 5 adalah satu-satunya solusi lengkap untuk membuat website yang sempurna, melainkan sama antara konvensional program pengeditan website.
MAGIx Xtreme Web Designer 5 adalah satu-satunya solusi lengkap untuk membuat website yang sempurna, melainkan sama antara konvensional program pengeditan website.
Pertama di dunia!
Program ini mengkombinasikan keuntungan dari sistem bangunan berbasis template blok dengan sejumlah inovasi untuk desain situs web yang fleksibel sepenuhnya lengkap, animasi, dan grafis web. Termasuk tata letak teks, optimasi gambar, penerbitan, dan banyak lagi.
DOWNLOAD FILE DI SINI
3)membuat tombol menu dengan mudah Easy Button and Menu Maker
 Tombol dan Menu Maker Anda dapat dengan mudah membuat tombol menu yang canggih dan profesional yang dinamis untuk website Anda sementara investasi hanya beberapa menit dari waktu Anda. Lebih dari 100 desain elegan template yang disertakan, mencerminkan berbagai gaya desain seperti apa yang disebut Kaca dan gaya Vista.
Tombol dan Menu Maker Anda dapat dengan mudah membuat tombol menu yang canggih dan profesional yang dinamis untuk website Anda sementara investasi hanya beberapa menit dari waktu Anda. Lebih dari 100 desain elegan template yang disertakan, mencerminkan berbagai gaya desain seperti apa yang disebut Kaca dan gaya Vista.
Tidak seperti kebanyakan alat menu lain, Easy Button dan Menu pembuat menyediakan menu WYSIWYG editor visual langsung, sehingga lebih mudah dan menyenangkan untuk bekerja dengan. Menu dibuat dengan Mudah Button dan Menu Maker cepat, kompak dan kompatibel dengan semua browser web modern.
DOWNLOAD SOFTWARE GRATIS
4)Cara mudah membuat website eCommerce Dengan ewisoft builder
 Ewisoft Website Builder (dengan eCommerce modul)
Ewisoft Website Builder (dengan eCommerce modul)
Perangkat lunak, termudah paling kuat membangun website
Hal ini cocok untuk pemula dan profesional. Sangat mudah digunakan, yang harus Anda lakukan untuk memulai sebuah situs web adalah mengedit teks, menyisipkan foto, dan drag-and-drop. Anda mendapatkan hasil yang luar biasa jika situs Anda dibangun dan dipelihara oleh Ewisoft Website Builder. Download dan coba sekarang dan Anda akan melihat betapa mudahnya untuk membangun website Anda hanya dalam beberapa menit.
Membangun mesin pencari situs ramah adalah kunci sukses di Internet. Kami telah mengambil langkah besar dalam meneliti dan membangun mesin pencari terbaik perangkat pengoptimalan terintegrasi untuk membantu Anda mencapai sukses dan dapat dicari oleh pengunjung. website builder kami menghasilkan halaman HTML dan CSS sehingga mesin pencari dapat membaca halaman Anda dengan mudah. Dengan sentuhan tombol, sebuah sitemap dari website Anda secara otomatis sehingga mesin pencari dapat menemukan semua halaman website Anda.
modul eCommerce Opsional untuk menjual produk secara online. The website builder software eCommerce merupakan perpanjangan dari website builder kuat standar kami. Anda mendapatkan semua fungsi dari pembangun website kami untuk membangun sebagai halaman sebanyak yang Anda inginkan. Kemudian, Anda dapat menambahkan keranjang belanja Anda sebagai banyak halaman yang Anda inginkan. Fleksibilitas dan daya dari software ini adalah tidak seperti eCommerce website builder software di luar sana hari ini.
DOWNLOAD SOFTWARE DISINI
5)membuat banner dengan mudah Flash Intro dan Banner Maker
 Flash Intro dan Banner Maker adalah alat authoring Flash untuk membantu Anda membuat intro Flash, spanduk AD dan ecard dengan mudah. Tidak perlu pengetahuan tentang studio untuk pengembangan Flash dan Actionscripts, yang Anda butuhkan adalah masukan teks dan pilih dari premade efek latar belakang disesuaikan dan efek teks animasi. Buat Flash intro, banner Flash, Flash Slideshows, dan Flash ecards hanya dalam beberapa klik!
Flash Intro dan Banner Maker adalah alat authoring Flash untuk membantu Anda membuat intro Flash, spanduk AD dan ecard dengan mudah. Tidak perlu pengetahuan tentang studio untuk pengembangan Flash dan Actionscripts, yang Anda butuhkan adalah masukan teks dan pilih dari premade efek latar belakang disesuaikan dan efek teks animasi. Buat Flash intro, banner Flash, Flash Slideshows, dan Flash ecards hanya dalam beberapa klik!
Fitur Utama:
Wizard style user interface, sangat mudah digunakan;
Sesuaikan lebar, tinggi, laju frame film Flash;
Tambahkan perbatasan untuk film Flash;
Tambahkan MP3 atau WAV file untuk film Flash sebagai efek suara latar belakang;
Tambahkan preloader untuk film Flash;
Tambahkan beberapa foto atau film Flash untuk latar belakang;
Banyak efek latar belakang untuk memilih dari, semua itu dapat disesuaikan;
Latar belakang menambahkan efek berganda untuk film Flash;
Set latar belakang film Flash sebagai transparan,, warna warna solid warna gradien linier, gradien radial;
Tampilan teks sebagai efek dinamis satu tahap demi satu tahap, atau ditampilkan sebagai teks statis pada latar belakang;
Unlimited tahap efek teks animasi;
Unlimited baris efek teks dalam satu tahap;
Sesuaikan gaya font, ukuran, lebar dan skala tinggi, transparansi, rotasi, perbatasan teks, mengatur gaya teks isi sebagai warna solid, warna gradien linier dan warna gradien radial;
Atur gaya font yang berbeda teks dalam satu baris;
Banyak efek animasi teks untuk memilih dari, semua itu dapat disesuaikan;
Set web link teks,
Sesuaikan waktu efek teks;
Buka halaman web ketika Flash film berhenti atau bila pengguna mengklik Flash movie;
Publikasikan Film seperti SWF Flash, GIF gambar dan video AVI.
Menghasilkan kode HTML untuk memasukkan film Flash dalam halaman web Anda.
DOWNLOAD SOFTWARE GRATIS
MAU LEBIH LENGKAP NYA LIAT INI
LIHAT DARI SITUS INI LEBIH LENGKAP LAGINYA SITUS INI
sumber : http://myinfo-4you.bukittunggul.com/
 Website Layout Maker adalah program untuk membuat website. Bukan hanya program, ini benar-benar sebuah paradigma baru itu sendiri. Ada 3 besar alasan mengapa anda harus memilih Website Layout Maker. Pertama, Paling
Website Layout Maker adalah program untuk membuat website. Bukan hanya program, ini benar-benar sebuah paradigma baru itu sendiri. Ada 3 besar alasan mengapa anda harus memilih Website Layout Maker. Pertama, Palingdari HTML-editor dan pembuatan situs web alat memiliki modus terpisah untuk membuat sebuah situs web. Dan program tersebut perlu melihat pratinjau setelah membuat sebuah situs web. Tapi Website Layout Maker memiliki pratinjau secara real-time. Anda tidak perlu menjalankan web browser Anda-setelah membuat website. Kedua, website dibuat oleh Website Layout Maker menyediakan seragam yang paling biasanya digunakan web browser. sehingga Anda dapat menyimpan sendiri beberapa berharga waktu pengujian kompatibilitas dengan berbagai web browser-. Ketiga, Website Pembuat layout dibuat dengan konsep layout berbasis div. Anda akan pengalaman yang kuat dengan fitur Website Layout Maker.
Fitur:
- Membuat website dengan mudah dengan alat tata letak yang kuat.
- Dukungan drag dan drop saat mengedit layout.
- Setiap tag div layout berdasarkan – mudah dipahami dan mengedit.
- Menghasilkan CSS style untuk bentuk dan operasi.
- Menyediakan pilihan latar belakang yang kuat untuk tata letak masing-masing.
- Menyediakan pilihan tata letak perbatasan yang kuat untuk masing-masing.
- Menyediakan pilihan lebih terinci untuk masing-masing layout.
- Menyediakan pra-dibuat berbagai tema.
- Menyediakan preview dinamis untuk desain yang lebih baik.
- Kode HTML layout didasarkan div spec standar.
- Menyediakan seragam untuk browser yang paling umum.
(Secara resmi, IE6, IE7, Firefox 2, Firefox 3, Opera 9.x, Safari 3.x
dan Chrome diuji.)
DOWNLOAD SOFTWARE GRATIS
2)Membuat Template Website Dengan magix xtreme designer
 MAGIx Xtreme Web Designer 5 adalah satu-satunya solusi lengkap untuk membuat website yang sempurna, melainkan sama antara konvensional program pengeditan website.
MAGIx Xtreme Web Designer 5 adalah satu-satunya solusi lengkap untuk membuat website yang sempurna, melainkan sama antara konvensional program pengeditan website.Pertama di dunia!
Program ini mengkombinasikan keuntungan dari sistem bangunan berbasis template blok dengan sejumlah inovasi untuk desain situs web yang fleksibel sepenuhnya lengkap, animasi, dan grafis web. Termasuk tata letak teks, optimasi gambar, penerbitan, dan banyak lagi.
DOWNLOAD FILE DI SINI
3)membuat tombol menu dengan mudah Easy Button and Menu Maker
 Tombol dan Menu Maker Anda dapat dengan mudah membuat tombol menu yang canggih dan profesional yang dinamis untuk website Anda sementara investasi hanya beberapa menit dari waktu Anda. Lebih dari 100 desain elegan template yang disertakan, mencerminkan berbagai gaya desain seperti apa yang disebut Kaca dan gaya Vista.
Tombol dan Menu Maker Anda dapat dengan mudah membuat tombol menu yang canggih dan profesional yang dinamis untuk website Anda sementara investasi hanya beberapa menit dari waktu Anda. Lebih dari 100 desain elegan template yang disertakan, mencerminkan berbagai gaya desain seperti apa yang disebut Kaca dan gaya Vista.Tidak seperti kebanyakan alat menu lain, Easy Button dan Menu pembuat menyediakan menu WYSIWYG editor visual langsung, sehingga lebih mudah dan menyenangkan untuk bekerja dengan. Menu dibuat dengan Mudah Button dan Menu Maker cepat, kompak dan kompatibel dengan semua browser web modern.
DOWNLOAD SOFTWARE GRATIS
4)Cara mudah membuat website eCommerce Dengan ewisoft builder
 Ewisoft Website Builder (dengan eCommerce modul)
Ewisoft Website Builder (dengan eCommerce modul)Perangkat lunak, termudah paling kuat membangun website
Hal ini cocok untuk pemula dan profesional. Sangat mudah digunakan, yang harus Anda lakukan untuk memulai sebuah situs web adalah mengedit teks, menyisipkan foto, dan drag-and-drop. Anda mendapatkan hasil yang luar biasa jika situs Anda dibangun dan dipelihara oleh Ewisoft Website Builder. Download dan coba sekarang dan Anda akan melihat betapa mudahnya untuk membangun website Anda hanya dalam beberapa menit.
Membangun mesin pencari situs ramah adalah kunci sukses di Internet. Kami telah mengambil langkah besar dalam meneliti dan membangun mesin pencari terbaik perangkat pengoptimalan terintegrasi untuk membantu Anda mencapai sukses dan dapat dicari oleh pengunjung. website builder kami menghasilkan halaman HTML dan CSS sehingga mesin pencari dapat membaca halaman Anda dengan mudah. Dengan sentuhan tombol, sebuah sitemap dari website Anda secara otomatis sehingga mesin pencari dapat menemukan semua halaman website Anda.
modul eCommerce Opsional untuk menjual produk secara online. The website builder software eCommerce merupakan perpanjangan dari website builder kuat standar kami. Anda mendapatkan semua fungsi dari pembangun website kami untuk membangun sebagai halaman sebanyak yang Anda inginkan. Kemudian, Anda dapat menambahkan keranjang belanja Anda sebagai banyak halaman yang Anda inginkan. Fleksibilitas dan daya dari software ini adalah tidak seperti eCommerce website builder software di luar sana hari ini.
DOWNLOAD SOFTWARE DISINI
5)membuat banner dengan mudah Flash Intro dan Banner Maker
 Flash Intro dan Banner Maker adalah alat authoring Flash untuk membantu Anda membuat intro Flash, spanduk AD dan ecard dengan mudah. Tidak perlu pengetahuan tentang studio untuk pengembangan Flash dan Actionscripts, yang Anda butuhkan adalah masukan teks dan pilih dari premade efek latar belakang disesuaikan dan efek teks animasi. Buat Flash intro, banner Flash, Flash Slideshows, dan Flash ecards hanya dalam beberapa klik!
Flash Intro dan Banner Maker adalah alat authoring Flash untuk membantu Anda membuat intro Flash, spanduk AD dan ecard dengan mudah. Tidak perlu pengetahuan tentang studio untuk pengembangan Flash dan Actionscripts, yang Anda butuhkan adalah masukan teks dan pilih dari premade efek latar belakang disesuaikan dan efek teks animasi. Buat Flash intro, banner Flash, Flash Slideshows, dan Flash ecards hanya dalam beberapa klik!Fitur Utama:
Wizard style user interface, sangat mudah digunakan;
Sesuaikan lebar, tinggi, laju frame film Flash;
Tambahkan perbatasan untuk film Flash;
Tambahkan MP3 atau WAV file untuk film Flash sebagai efek suara latar belakang;
Tambahkan preloader untuk film Flash;
Tambahkan beberapa foto atau film Flash untuk latar belakang;
Banyak efek latar belakang untuk memilih dari, semua itu dapat disesuaikan;
Latar belakang menambahkan efek berganda untuk film Flash;
Set latar belakang film Flash sebagai transparan,, warna warna solid warna gradien linier, gradien radial;
Tampilan teks sebagai efek dinamis satu tahap demi satu tahap, atau ditampilkan sebagai teks statis pada latar belakang;
Unlimited tahap efek teks animasi;
Unlimited baris efek teks dalam satu tahap;
Sesuaikan gaya font, ukuran, lebar dan skala tinggi, transparansi, rotasi, perbatasan teks, mengatur gaya teks isi sebagai warna solid, warna gradien linier dan warna gradien radial;
Atur gaya font yang berbeda teks dalam satu baris;
Banyak efek animasi teks untuk memilih dari, semua itu dapat disesuaikan;
Set web link teks,
Sesuaikan waktu efek teks;
Buka halaman web ketika Flash film berhenti atau bila pengguna mengklik Flash movie;
Publikasikan Film seperti SWF Flash, GIF gambar dan video AVI.
Menghasilkan kode HTML untuk memasukkan film Flash dalam halaman web Anda.
DOWNLOAD SOFTWARE GRATIS
MAU LEBIH LENGKAP NYA LIAT INI
LIHAT DARI SITUS INI LEBIH LENGKAP LAGINYA SITUS INI
sumber : http://myinfo-4you.bukittunggul.com/
 Software pembuat tema wordpress , blogger dan joomla + tutorialnya
Software pembuat tema wordpress , blogger dan joomla + tutorialnya
Feature:
Artisteer – produk pertama dan unik otomatisasi web desain yang langsung menciptakan semacam template unik untuk ?MS Joomla, Drupal, Wordpress, tema untukblog Anda atau-HTML halaman.
* Mudah Digunakan
* Tidak perlu belajar Photoshop, CSS, HTML atau teknologi lainnya
* Ekspor sebagai Theme Wordpress atau CMS Template
Dengan Artisteer ANDA segera menjadi ahli desain Web, mengedit dan mengiris grafik, pengkodean XHTML dan CSS, dan membuat desain Web template dan Joomla, Drupal dan Wordpress tema – semua dalam hitungan menit, tanpa Photoshop atau Dreamweaver, dan tidak ada keterampilan teknis.
10 alasan utama untuk menggunakan Artisteer
1. Hasilkan keren ide desain Web.
2. Sesuaikan desain yang dihasilkan untuk membuat besar cari Web dan Blog template.
3. Buat yang benar sempurna, divalidasi HTML dan CSS yang sesuai dengan standar Web.
4. Anda tidak perlu belajar Photoshop, CSS, HTML dan teknologi web lainnya untuk membuat desain tampak hebat, termasuk gambar dan tombol.
5. Jika Anda seorang desainer Web, menghasilkan gagasan, prototipe dan Website cepat untuk klien Anda dan teman-teman.
6. Memilih dan menggunakan banyak elemen desain termasuk, dari latar belakang ke objek foto dan tombol.
7. Otomatis memecahkan masalah dengan aliasing gambar, Web browser kompatibilitas dan rincian lain yang membutuhkan waktu dan pengetahuan.
8. Pelajari cara membuat HTML profesional dan kode CSS.
9. Simpan uang di Wordpress Tema dan Web desain template.
Contoh gambar editing
DOWNLOAD FILE + krack
PASSWORDDARI SITUS INDOWEBSTER BIAR CEPET DOWNLOADNYALINK DOWNLOAD
DOWNLOAD EBOOK TUTORIALNYA GAN
MAU LAGI SOFTWARE BAGUSDARI SITUS INDOWEBSTER BIAR CEPET DOWNLOADNYA DOWNLOAD LINK
sip share nya segini dulu ya
Editing a file using cPanel's File Manager
If your webhost has the cPanel software that enable web host administration, then it is a good thing because cPanel is one of more feature rich tools for web host administration. In this tutorial, we will show you how to edit a file on your website using cPanel's File Manager. For the purpose of this example, we will edit a Drupal CSS theme file located in/public_html/themes/learnwebdesignonline/style.css. Anything within the public_html folder is the files that is accessible on your publicly visible website.
1. Log into your webhost's cpanel (see link for details).
2. Once in the cPanel, look for the "File Manager" icon and click it.

3. If you see the following welcome dialog, just select www root and click Go.

4. Navigate to the file you want to edit....

5. Select the file (style.css in our example) by checkmarking it. And then click "Code Editor".

6. If you see this dialog, click the Edit button...

7. It will open the file in the Code Editor. After typing in your changes, click Save Changes button.

Flux – Advanced XHTML and CSS code editor
March 13, 2010 by Ravindra Editors
Flux is an advanced WYSIWYG XHTML editor that allow you to create stunning websites from scratch. It’s not template based code editor, it’s a creative design environment.

Where designer can do almost anything without touching or even seeing XHTML/CSS . But you can meddle with the code if you want. Flux is a specially designed to give you high-performance features such as you can drag, stretch, and move objects like a you can in a DTP application, and your WebPages will look exactly how you intended.
It will generate all the code for you, with no unnecessary tags, syntax highlighting for HTML and CSS, auto-completion and line numbering. Flux is also support for XHTML and HTML5.
Features of Flux:
- Edit your sites directly off an FTP or SFTP site
- All elements from a DIV to a PARAM to a CSS Rule can be edited in the Inspector.
- Drag and drop design of web pages
- Apply cool (or cheesy) effects to images from right within Flux
- Attach funky JavaScript actions to your page without having a clue what you’re doing
- Easy to Embed QuickTime Movies, Flash and other objects.
Requirement :
- At least 512MB of RAM
- Mac OS X Leopard or Snow Leopard (Recommended)
- Both Intel and PowerPC are supported
Limitations:
- 30 days trial period
Download the trial version: Flux
There are a lot of online generators which can help designers a lot. Some example of online generators are favicon generators, background generators, button generators, and badge generators. Balkhis had wrote an excellent article about extremely useful online generators for us.
Without these online generators, designers have to waste extra effords to do repeat jobs. Since we had shared about CSS Frameworks last week, i would like to extend the topic by sharing some useful CSS grid layout generator.
Grid Layout Generator by Pagecolumn

Grid Generator by DesignByGrid

Blueprint Grid CSS Generator

Grid Generator by netProtozo

Grid Designer (featured in Creative Review magazine)

Grid System Generator

YUI CSS Grid Builder

Variable Grid System

YAML Builder

Layout Generators by Pagecolumn

Fisheye

CSS Layout Generator by CSSCreator

Firdamatic

CSS Source Ordered Variable Border 1-3 Columned Page Maker

CSS Layout Generator by CSSPortal

Software pembuat beberapa java script
(For full text with comments please click on the title)

Software yang satu ini sangat membantu untuk webmaster/blogmaster untuk membuat tools/widget seperti dropdown menu, banner rotator, countdown untuk special even (misalnya ulang tahunmu), dan masih banyak lagi widget yang bisa kamu buat. Intinya software ini membantu untuk menuliskan script-scirpt html dan javascript secara otomatis, jadi bagi yang nggak begitu mahir dengan html dan javascript ataupun yang males nulis scripts alias mantra-mantra ajaib, tinggal copy-pastekan saja di blognya.
Untuk download silahkan KLIK DISINI
Try Download WinZix To open Zip Files.
JAVA SCRIPT SOFTWARE
plusJavaScrip 7.0 adalah sebuah editor canggih JavaScript untuk Windows. Modern, Interface yang bersih dan nyaman, pengaktifan cepat, fleksibilitas yang benar dan fitur canggih memungkinkan Anda untuk Membuat kode JavaScript, CSS, HTML, XHTML dengan lebih cepat dan lebih mudah dari sebelumnya.
JavaScript Plus, memberi Anda keunggulan dengan menyediakan manfaatKombinasi yang serius dan belum ditemukan pada salah satu produk pesaing. di lengkapi dengan Fitur khusus menulis kode yang memungkinkan anda untuk membuat dan mengedit JavaScript dan HTML dalam sekejap.jadi buat demen coding²an,gak ada salahnya kalau mencoba software yang satu ini.
Java Script Collector

membuat aplikasi berbasi javascript memang merepotkan apalgi jika anda sama sekali belum mengenal sintaks-sintaks javascript. program yang satu ini akan membantu anda membuat program berbasis javascript yang sangat menarik, sehingga untuk meraka yang baru atau belum mengenal javascript mampu membuat aplikasi javascript di web pribadinya. aplikasi javascript memang menarik dan interaktif sehingga banyak peminatnya. kelebihan didalam program ini ialah anda dapat memilih script-script siap pakai yang anda butuhkan untuk web
anda, jenis-jenis scriptnya ialah Background Effects, Banners, Calculators, Cookies, Counters, Date and Time, Email Scripts, Forms, Games, Generators, Image Effects, Link Effects, Misc, Mouse Effects, Navigation, Redirection, Scrollers, Text Effects, Tools & Utilities, User Information, Window StatusBar Effects, Window Title Effects and Window.
yang menarik adalah dibagian packet games, terdapat game blackjack,chinese zodiac,crystal ball, hangman, mind Reader, Phong II, reflex tester, russian Rouletter, simple tetris, tower of hanoi. dijamin game-game ini dapat membawa warna baru untuk web anda. selain itu ASCII Generator pun cukup menarik untuk ditambahkan di halaman web anda karena untuk membuat nama dalam bentuk ASCII biasanya masih dilakukan secara manual, namun dari script ini anda cukup menginputkan nama anda dan menggenerate menjadi tulisan ASCII yang terlihat keren.
Untuk anda yang memiliki web berisi foto-foto maka script di packet Image Effect menjadi pilihan tapat untuk membuat tampilan foto anda menjadi unik dan menarik, untuk anda yang memiliki web berisi tentang pengalaman-pengalaman seru anda maka tampilan web anda harus dibuat sedemikian rupa sehingga seseru cerita anda, anda bisa menambahkan maouse effect atau text effect. Serta masih banyak lagi script-script yang menarik untuk dicoba pada web anda.
JS Collector Download
yang menarik adalah dibagian packet games, terdapat game blackjack,chinese zodiac,crystal ball, hangman, mind Reader, Phong II, reflex tester, russian Rouletter, simple tetris, tower of hanoi. dijamin game-game ini dapat membawa warna baru untuk web anda. selain itu ASCII Generator pun cukup menarik untuk ditambahkan di halaman web anda karena untuk membuat nama dalam bentuk ASCII biasanya masih dilakukan secara manual, namun dari script ini anda cukup menginputkan nama anda dan menggenerate menjadi tulisan ASCII yang terlihat keren.
Untuk anda yang memiliki web berisi foto-foto maka script di packet Image Effect menjadi pilihan tapat untuk membuat tampilan foto anda menjadi unik dan menarik, untuk anda yang memiliki web berisi tentang pengalaman-pengalaman seru anda maka tampilan web anda harus dibuat sedemikian rupa sehingga seseru cerita anda, anda bisa menambahkan maouse effect atau text effect. Serta masih banyak lagi script-script yang menarik untuk dicoba pada web anda.
JS Collector Download
 Software java script ini memungkinkan bagi para desainer web dan intranetmembangun komponen navigasi berbasis java script tanpa menulis kode apapun. Dengan kata lain apabila ada seseorangyang ingin membuat website, seseorang tersebut tinggal mengatur gaya/ tampilan websitenya dengan software ini tanpa harus menulis kode java script sedikit pun karena memang secara otomatis akan dibentuk oleh software ini, dan selanjutnya seorang desainer tersebut agar nuansa webnya terasa lebih bagus/ indah maka tinggal disesuaikan isi serta gaya tulisan/ font yang terdapat pada web yang sedang didesain, tentu bukan hanya font akan tetapi juga seluruh konten yang terdapat dalam web tersebut. Apabila anda memang sudah ahli dalam bidang javascript, software ini tidak percuma untuk anda miliki karena selain memiliki kegunaan seperti yang telah disebutkan di atas juga dapat membantu anda dalam mempercepat proses pengeditan kode yang sedang anda buat. Tertarik dengan software ini? Silahkan download di sini
Software java script ini memungkinkan bagi para desainer web dan intranetmembangun komponen navigasi berbasis java script tanpa menulis kode apapun. Dengan kata lain apabila ada seseorangyang ingin membuat website, seseorang tersebut tinggal mengatur gaya/ tampilan websitenya dengan software ini tanpa harus menulis kode java script sedikit pun karena memang secara otomatis akan dibentuk oleh software ini, dan selanjutnya seorang desainer tersebut agar nuansa webnya terasa lebih bagus/ indah maka tinggal disesuaikan isi serta gaya tulisan/ font yang terdapat pada web yang sedang didesain, tentu bukan hanya font akan tetapi juga seluruh konten yang terdapat dalam web tersebut. Apabila anda memang sudah ahli dalam bidang javascript, software ini tidak percuma untuk anda miliki karena selain memiliki kegunaan seperti yang telah disebutkan di atas juga dapat membantu anda dalam mempercepat proses pengeditan kode yang sedang anda buat. Tertarik dengan software ini? Silahkan download di sinimorfik
Visi
Kami percaya bahwa hari ini web telah muncul sebagai sistem operasi global dan platform bisnis pilihan untuk mempromosikan, pemasaran dan memberikan produk dan layanan, dan bahwa vitalitas dan viabilitas jangka panjang platform ini secara langsung berkaitan dengan jumlah independen pengembang aplikasi dan bisnis yang beroperasi di dalamnya.Kami berusaha untuk menyediakan perangkat lunak yang paling inovatif dan terbaik nilai yang memungkinkan pengembang aplikasi untuk beroperasi pada leading edge teknologi untuk kepentingan semua orang yang berinvestasi di masa depan Web.
Kami percaya bahwa hari ini web telah muncul sebagai sistem operasi global dan platform bisnis pilihan untuk mempromosikan, pemasaran dan memberikan produk dan layanan, dan bahwa vitalitas dan viabilitas jangka panjang platform ini secara langsung berkaitan dengan jumlah independen pengembang aplikasi dan bisnis yang beroperasi di dalamnya.Kami berusaha untuk menyediakan perangkat lunak yang paling inovatif dan terbaik nilai yang memungkinkan pengembang aplikasi untuk beroperasi pada leading edge teknologi untuk kepentingan semua orang yang berinvestasi di masa depan Web.
Latar belakang
teknologi Morfik dimulai ketika pendiri menyadari bahwa tidak ada profesional yang layak, perangkat pengembangan terintegrasi yang memungkinkan para pengembang untuk mengambil keuntungan penuh dari kekuatan dari Web. Kekuatan pendorong di belakang pendirian Morfik adalah keyakinan bahwa peluang teknologi dari Web harus tersedia bagi semua.
Setelah memegang peran kunci dalam pengembangan dan penawaran umum perdana berhasil Altium, seorang pengembang global desain perangkat lunak elektronik, dan dengan pengalaman bertahun-tahun dalam industri pengembangan perangkat lunak, pendiri Morfik memulai mengembangkan sistem metodologi dan bangunan yang menghapus batas antara web dan desktop.
Hasilnya adalah lingkungan pengembangan yang unik, kuat dan terjangkau profesional dan metodologi desain yang membawa aplikasi web ke desktop dan membutuhkan aplikasi desktop ke web.
Profil Perusahaan
Morfik Teknologi adalah perusahaan swasta yang didirikan pada tahun 2000 di Hobart, Tasmania oleh Aram Mirkazemi dan Shahram Besharati. Perusahaan ini kemudian pada tahun 2009 pindah ke Sydney, New South Wales, sebelum diambil alih oleh Altium Limited pada bulan November 2010.
Teknologi Morfik Pty Ltd, adalah sebuah perusahaan pengembang Software yang berdomisili di Australia, dan sekaligus sebagai pemilik Morfik, yaitu software yang mengkhususkan pada set desainer visual, Compiler dan Framework yang dikombinasikan dalam sebuah lingkungan pengembangan terpadu (IDE) yang bertujuan untuk mengembangkan aplikasi Ajax dalam bahasa tingkat tinggi seperti Java, C #, BASIC atau Object Pascal. Morfik meliputi alat desain visual untuk antarmuka Web, struktur database, dan Query, mendukung pula model client-server klasik, namun seperti semua aplikasi Ajax, kode client-side berjalan dalam browser. Alat pengembangan Morfik mengubah bentuk yang menarik pengguna ke DHTML, mengkompilasi klien-logika ke dalam JavaScript, dan membangun aplikasi dan mesin server database ke bagian kode sisi server.
Garis Besar Perusahaan
Pada bulan September 2005, Mereka meluncurkan versi pre-beta dari produk andalannya yaitu Morfik, pada Konferensi Web 2.0, yang pada saat itu Morfik adalah sponsor utama dari konferensi tersebut. Rumor menyebar sesaat sebelum konferensi bahwa Robert Scoble, yang bekerja di Microsoft sebagai seorang technical evangelist berpikir bahwa Microsoft harus membeli Morfik, bagaimanapun, hal ini telah dilansir oleh Scoble sendiri. Dalam konferensi tersebut, Morfik menunjukkan bagaimana aplikasi web dapat dirancang untuk baik online maupun penggunaan offline, melalui perusahaan visi ‘Unplugged’, dengan menunjukkan versi ‘unplugged’ dari Google Gmail yang bisa berfungsi offline.
Dua bulan kemudian, SD Times menulis “Morfik IDE Simplifies AJAX Development” dan versi pertama dari Morfik dirilis untuk dievaluasi oleh publik dan dilakukan pengujian. Hal ini direalisasikan dengan mengadakan pembukaannya pada bulan Februari 2006, website yang disebut Morfik Labs yang dirancang untuk menampilkan aplikasi Ajax yang diciptakan menggunakan Morfik.
Maret 2006, menandai pertama kalinya Morfik diperkenalkan pada konferensi presenatasi, ketika Paulus Ruizendaal, Manager Direktur Janus Software mempresentasikan penelaahan atas Morfik di Software Development GigaCon, Polandia.
Sebulan kemudian, Morfik Chess dibuat di Morfik Labs. Meskipun beberapa lainnya berbasis browser Chess game telah dirilis (yang paling terkenal saat itu dibuat oleh Douglas Bagnall), Morfik adalah yang pertama yang memungkinkan mode permainan single dan mode multi-player. Selanjutnya, modus single-player digunakan oleh salah satu mesin catur pertama Javascript yang dapat menghitung gerak melampaui 3-ply.
Pada bulan Mei, 2006, Google merilis Google Web Toolkit. Karena kesamaan signifikan terhadap Morfik’s JavaScript Sintesis Teknologi, para awak media dan juga forum-forum diskusi yang ada secara signifikan mulai memperdebatkan dan mengomentari hubungan kemitraan yang mungkin ada antara Morfik dan Google. manajer GWT’s, Bret Taylor menawarkan respon langsung terhadap isu teknologi tersebut, dengan mengatakan bahwa GWT tidak menggunakan teknologi Morfik. Perdebatan meluas ke hak paten dan tuntutan hukum yang potensial (misalnya, Newswire dan ZDNet). Pada awalnya, berbagai kritik termasuk Pathfinder mempertanyakan apakah semua aplikasi paten sebenarnya telah diajukan, tetapi kritik ini ditepiskan ketika salah satu aplikasi paten Morfik itu dibuat secara publik oleh USPTO sendiri.
Pada bulan Agustus 2006, Peninjauan Morfik dalam rangka mengembangkan aplikasi web hanya dalam C # muncul di sebuah majalah DEV.
Pada bulan September 2006, seorang eksekutif IT asal Brasil, Mauricio Longo bergabung dengan Morfik sebagai Evangelist dan Mananger Produk.
Lisensi Profesional Morfik pertama adalah ketika telah diakuisisi oleh Greenpeace International pada bulan Oktober 2006 dan dua bulan kemudian, Altium menciptakan aplikasi komersial pertama yang dibangun dengan Morfik.
Pada bulan Maret 2007, secara resmi dirilis v1.0 dan namanya diubah menjadi “Morfik 07″. Dan juga pada bulan November 2008, v2.0 resmi dirilis dengan antarmuka yang sama sekali telah didesain ulang. Pada bulan Agustus 2009, Morfik AppsBuilder 2.1 dirilis, yang sebagian besar berisi fitur baru seperti kemampuan untuk membuat visual Widget (user kontrol dibuat). Hal ini diikuti berturut-turut dengan dirilisnya versi 2.2 yang mendirikan Paket Widget baru dan fitur yang sebelumnya diperkenalkan pada versi 2.1 sebagai dasar untuk membangun kontrol untuk distribusi independen.
Pada bulan Mei 2010 Morfik 3.0 masuk ke pengujian beta memperkenalkan perubahan dalam cara aplikasi dan situs web yang dirancang untuk memberikan kemudahan langsung untuk Search Engine Optimization dan memfasilitasi proses perancangan desain organisasi navigasi dari aplikasi. Morfik 3 juga lebih meluas dengan memperkenalkan Paket fitur-fitur dalam versi 2.1, yang memungkinkan untuk pembuatan widget yang lebih kompleks.
Pada bulan September 2010, Altium mengumumkan niatnya untuk membeli Morfik.
Pada November 2010 Altium limited menyelesaikan akuisisi Morfik Technologies. Pada bulan yang sama Altium mengubah model lisensi untuk semua versi dari alat pengembangan Web Morfik yang membuat mereka bebas.
Pada bulan Desember 2010 konektivitas asli PostgreSQL dibuat untuk pengguna Morfik sebagai paket bebas download. Paket add-on ini juga menyediakan konektivitas ke MySQL dan MS SQL database server.
Dua bulan kemudian, SD Times menulis “Morfik IDE Simplifies AJAX Development” dan versi pertama dari Morfik dirilis untuk dievaluasi oleh publik dan dilakukan pengujian. Hal ini direalisasikan dengan mengadakan pembukaannya pada bulan Februari 2006, website yang disebut Morfik Labs yang dirancang untuk menampilkan aplikasi Ajax yang diciptakan menggunakan Morfik.
Maret 2006, menandai pertama kalinya Morfik diperkenalkan pada konferensi presenatasi, ketika Paulus Ruizendaal, Manager Direktur Janus Software mempresentasikan penelaahan atas Morfik di Software Development GigaCon, Polandia.
Sebulan kemudian, Morfik Chess dibuat di Morfik Labs. Meskipun beberapa lainnya berbasis browser Chess game telah dirilis (yang paling terkenal saat itu dibuat oleh Douglas Bagnall), Morfik adalah yang pertama yang memungkinkan mode permainan single dan mode multi-player. Selanjutnya, modus single-player digunakan oleh salah satu mesin catur pertama Javascript yang dapat menghitung gerak melampaui 3-ply.
Pada bulan Mei, 2006, Google merilis Google Web Toolkit. Karena kesamaan signifikan terhadap Morfik’s JavaScript Sintesis Teknologi, para awak media dan juga forum-forum diskusi yang ada secara signifikan mulai memperdebatkan dan mengomentari hubungan kemitraan yang mungkin ada antara Morfik dan Google. manajer GWT’s, Bret Taylor menawarkan respon langsung terhadap isu teknologi tersebut, dengan mengatakan bahwa GWT tidak menggunakan teknologi Morfik. Perdebatan meluas ke hak paten dan tuntutan hukum yang potensial (misalnya, Newswire dan ZDNet). Pada awalnya, berbagai kritik termasuk Pathfinder mempertanyakan apakah semua aplikasi paten sebenarnya telah diajukan, tetapi kritik ini ditepiskan ketika salah satu aplikasi paten Morfik itu dibuat secara publik oleh USPTO sendiri.
Pada bulan Agustus 2006, Peninjauan Morfik dalam rangka mengembangkan aplikasi web hanya dalam C # muncul di sebuah majalah DEV.
Pada bulan September 2006, seorang eksekutif IT asal Brasil, Mauricio Longo bergabung dengan Morfik sebagai Evangelist dan Mananger Produk.
Lisensi Profesional Morfik pertama adalah ketika telah diakuisisi oleh Greenpeace International pada bulan Oktober 2006 dan dua bulan kemudian, Altium menciptakan aplikasi komersial pertama yang dibangun dengan Morfik.
Pada bulan Maret 2007, secara resmi dirilis v1.0 dan namanya diubah menjadi “Morfik 07″. Dan juga pada bulan November 2008, v2.0 resmi dirilis dengan antarmuka yang sama sekali telah didesain ulang. Pada bulan Agustus 2009, Morfik AppsBuilder 2.1 dirilis, yang sebagian besar berisi fitur baru seperti kemampuan untuk membuat visual Widget (user kontrol dibuat). Hal ini diikuti berturut-turut dengan dirilisnya versi 2.2 yang mendirikan Paket Widget baru dan fitur yang sebelumnya diperkenalkan pada versi 2.1 sebagai dasar untuk membangun kontrol untuk distribusi independen.
Pada bulan Mei 2010 Morfik 3.0 masuk ke pengujian beta memperkenalkan perubahan dalam cara aplikasi dan situs web yang dirancang untuk memberikan kemudahan langsung untuk Search Engine Optimization dan memfasilitasi proses perancangan desain organisasi navigasi dari aplikasi. Morfik 3 juga lebih meluas dengan memperkenalkan Paket fitur-fitur dalam versi 2.1, yang memungkinkan untuk pembuatan widget yang lebih kompleks.
Pada bulan September 2010, Altium mengumumkan niatnya untuk membeli Morfik.
Pada November 2010 Altium limited menyelesaikan akuisisi Morfik Technologies. Pada bulan yang sama Altium mengubah model lisensi untuk semua versi dari alat pengembangan Web Morfik yang membuat mereka bebas.
Pada bulan Desember 2010 konektivitas asli PostgreSQL dibuat untuk pengguna Morfik sebagai paket bebas download. Paket add-on ini juga menyediakan konektivitas ke MySQL dan MS SQL database server.
Fitur
Morfik adalah alat pengembangan visual yang memungkinkan pengembang membuat aplikasi web berbasis Ajax dalam mode WYSIWYG, termasuk dukungan untuk gaya visual dan tema. Ini menggabungkan dalam sebuah lingkungan pengembangan terintegrasi seorang desainer antarmuka, seorang desainer laporan, seorang desainer query dan tabel dan fasilitas pengkodean. Aplikasi ini mendukung tiga sintaks bahasa yang berbeda: C #, Basic dan Object Pascal dan menciptakan aplikasi untuk penyebaran pada sistem Windows dan Linux.
Sementara desain antarmuka dilakukan secara visual di Morfik, pengembang aplikasi Web dapat menulis kode untuk menangani event dan menciptakan interaktivitas dan logika bisnis. Kode yang ditulis dalam tiga sintaks bahasa yang didukung adalah dikompilasi langsung ke JavaScript, HTML, CSS dan gambar untuk bagian dalam-browser dari aplikasi dan untuk membentuk Object Pascal kelas menengah untuk sisi server yang kemudian disusun ke dalam bentuk biner melalui penggunaan yang FreePascal compiler. Terlepas dari sintaks bahasa pilihan, kode semua didasarkan pada penggunaan Kerangka Morfik yang merupakan sebuah perpustakaan besar kelas dan fungsi yang dirancang khusus untuk menciptakan aplikasi berbasis Web.
Integrasi yang ketat dari lingkungan pengembangan dan para penyusun dengan Morfik Framework membuat penciptaan Web Services tugas sederhana. layanan Web, pada kenyataannya, digunakan di seluruh Framework Morfik, untuk menyelesaikan beberapa tugas tanpa pengembang coding.
Lingkungan pengembangan Morfik menawarkan tingkat sumber terintegrasi debugging untuk kedua browser dan kode sisi server serta fasilitas untuk memantau komunikasi antara browser dan server web, dan web server dan database. Hal ini juga memungkinkan untuk memeriksa kompilator yang dihasilkan kode JavaScript sementara pelacakan melalui browser.
Morfik mengintegrasikan semua komponen yang dibutuhkan untuk membangun aplikasi berbasis web ke dalam satu paket, termasuk Firebird database dan web server Apache.
Sementara desain antarmuka dilakukan secara visual di Morfik, pengembang aplikasi Web dapat menulis kode untuk menangani event dan menciptakan interaktivitas dan logika bisnis. Kode yang ditulis dalam tiga sintaks bahasa yang didukung adalah dikompilasi langsung ke JavaScript, HTML, CSS dan gambar untuk bagian dalam-browser dari aplikasi dan untuk membentuk Object Pascal kelas menengah untuk sisi server yang kemudian disusun ke dalam bentuk biner melalui penggunaan yang FreePascal compiler. Terlepas dari sintaks bahasa pilihan, kode semua didasarkan pada penggunaan Kerangka Morfik yang merupakan sebuah perpustakaan besar kelas dan fungsi yang dirancang khusus untuk menciptakan aplikasi berbasis Web.
Integrasi yang ketat dari lingkungan pengembangan dan para penyusun dengan Morfik Framework membuat penciptaan Web Services tugas sederhana. layanan Web, pada kenyataannya, digunakan di seluruh Framework Morfik, untuk menyelesaikan beberapa tugas tanpa pengembang coding.
Lingkungan pengembangan Morfik menawarkan tingkat sumber terintegrasi debugging untuk kedua browser dan kode sisi server serta fasilitas untuk memantau komunikasi antara browser dan server web, dan web server dan database. Hal ini juga memungkinkan untuk memeriksa kompilator yang dihasilkan kode JavaScript sementara pelacakan melalui browser.
Morfik mengintegrasikan semua komponen yang dibutuhkan untuk membangun aplikasi berbasis web ke dalam satu paket, termasuk Firebird database dan web server Apache.
Inovasi
Morfik memperkenalkan beberapa inovasi ke dalam proses menciptakan aplikasi Web, berikut ini yang paling signifikan:
- JavaScript Sintesis Teknologi (JST): teknologi kompilator Morfik yang mengkompilasi kode yang ditulis dalam bahasa tingkat tinggi seperti Pascal, Basic, Java atau C # menjadi HTML dan JavaScript, untuk tujuan aplikasi yang sedang berjalan yang ditulis dalam bahasa-bahasa dalam Browser Web. Ini secara otomatis menghasilkan JavaScript yang dapat dilengkapi dengan fitur “custom in-line JavaScript” atau “linking-in external handwritten JavaScript code libraries”. Morfik telah menerapkan untuk serangkaian hak paten mengenai teknologi ini. Google kemudian mengerjakan teknologi yang serupa di (GWT) produk Google Web Toolkit nya.
- Elastis Page Design: memungkinkan pengembang untuk merancang antarmuka web yang kompleks yang memungkinkan bagian dari halaman web secara dinamis agar mereka dapat menyesuaikan isinya pada saat run-time, sementara tetap mempertahankan desain pada saat yang sama (layout tetap).
- Unplugged Aplikasi: pertama dipamerkan di Konferensi Web 2.0 pada tahun 2005, dengan versi unplugged Gmail, mail client Google berbasis AJAX. Dimaksudkan untuk menunjukkan bahwa dengan Morfik AppsBuilder Anda bisa membuat aplikasi web yang berfungsi, baik online maupun offline.
- High-level source Debugging: Debug kesalahan dalam browser dan kode sisi server dari dalam IDE. Entah debug pada tingkat kode sumber tingkat tinggi atau pada tingkat kode JavaScript-otomatis dihasilkan. Tambahkan breakpoint untuk pelaksanaan jeda, dan melihat nilai variabel melalui mouse-hovers. Melacak semua SQL, XML (SOAP paket), JSON dan aktivitas HTTP.
Compiler
Morfik telah melakukan pekerjaan yang luas di bidang compiler. Hal ini mencakup compiler pengembangan untuk tujuan mengembangkan aplikasi web, dengan kode sintaks bahasa berikut: C #, Basic dan Object Pascal, dan outputnya baik JavaScript atau Object Pascal tergantung pada apakah target dari setiap modul untuk browser atau sisi server Aplikasi Morfik masing-masing. Kode sisi server yang kemudian disusun kembali, dengan menggunakan compiler Free Pascal untuk menghasilkan biner terakhir untuk platform target yang dipilih.
Versi komersial yang dirilis pertama oleh Morfik juga didukung dengan sebuah implementasi dari sintaks bahasa Java disebut MorfikJ. Sintaks bahasa tersebut telah didukung dengan dirilisnya Morfik 2.0 dan penggunanya beralih ke sintaks C # karena kedekatannya dengan MorfikJ. Dengan perkembangannya zaman kini morfik mengeluarkan versi terbarunya yaitu morfik versi 3.0 seperti yang dibawah ini.
Kritikan
Morfik menerima cukup banyak kritik karena tidak memungkinkan bagi pengembang untuk mengakses stylesheet CSS untuk situs mereka menciptakan dan untuk tidak menghasilkan suatu aplikasi yang dapat memiliki URL yang bersih dan bermakna. Morfik menggunakan pendekatan yang sama sekali visual untuk gaya dan stylesheet yang cenderung disukai oleh pengembang Web untuk menjadi non-standar.
Alasan lain yang membuat Morfik dikritik adalah bahwa hal itu ditujukan untuk pengembang perangkat lunak yang bukan pengembang web: Ada yang mengatakan bahwa Morfik menekankan pada coding di bahasa berorientasi objek seperti Object Pascal atau C #, bukan langsung coding di JavaScript yang secara signifikan sangat kurang memanfaatkan keterampilan dan pengetahuan pengembang web yang ada, sebagian besar dari mereka jauh lebih terampil dalam CSS, HTML dan JavaScript daripada di Java. Namun Morfik, memilih untuk fokus pada desktop tradisional dan klien / server pengembang perangkat lunak.
Alasan lain yang membuat Morfik dikritik adalah bahwa hal itu ditujukan untuk pengembang perangkat lunak yang bukan pengembang web: Ada yang mengatakan bahwa Morfik menekankan pada coding di bahasa berorientasi objek seperti Object Pascal atau C #, bukan langsung coding di JavaScript yang secara signifikan sangat kurang memanfaatkan keterampilan dan pengetahuan pengembang web yang ada, sebagian besar dari mereka jauh lebih terampil dalam CSS, HTML dan JavaScript daripada di Java. Namun Morfik, memilih untuk fokus pada desktop tradisional dan klien / server pengembang perangkat lunak.
Hal lain yang patut kritik adalah metode yang tidak lazim dalam penyebaran untuk aplikasi web:. Membuat aplikasi web dengan cara yang mirip dengan win32 aplikasi, (misalnya, jika mengerahkan ke sebuah server berbasis Windows, aplikasi web adalah output sebagai exe file. Hal ini membuat sulit bagi banyak perusahaan untuk menggunakan web hosting yang ada paket ke host Morfik-aplikasi web dibuat.
Galeri Aplikasi
Selain www.morfik.com situs Morfik itu sendiri, perusahaan ini memiliki satu set aplikasi tampilan yang dibangun dengan Morfik, yang digunakan bersama dengan situs web pribadinya. Aplikasi ini termasuk: forum diskusi, pelacak isu dan online video situs web yang mirip dengan situs web YouTube.
Selain aplikasi ini, beberapa lainnya juga telah tersedia di Web, seperti:
- Morfik Chess: Memungkinkan pengguna untuk bermain satu sama lain secara online atau bermain melawan mesin catur. Ini adalah contoh pertama yang telah diketahui bahwa mesin catur yang berada pada browser yang mampu lebih dari 3-ply. Ini mendapat perhatian penting dari blogosphere oleh ZDNet, Ajaxian dan Pathfinder.
- Desktop Gmail
- Google Maps Mashup
- Salesforce.com sinkronisasi
Media
Morfik telah tampil dalam berbagai media termasuk SDTimes, The Interbase & Firebird Developer Magazine, FYRACLE, AustralianIT, dan Toolbox, Slashdot Computerworld, Baca / WriteWeb, Jason Kottke, Ajaxian, dan Pathfinder.
refrensi :
http://morfik.com/
http://en.wikipedia.org/wiki/Morfik
http://translate.google.com
Belajar Dasar-Dasar HTML

Selamat Siang sahabat VX, okey, hari ini hari ini saya akan membahas tentang pemrograman web yaitu HTML Kita belajar dari dasar dulu yah!!
-DASAR HTML::
OBJEKTIF:
Ok sahabat VX, Setelah mempelajari materi ini diharapkan sahabat dapat memahami struktur dasar dari dokumen HTML.
Ok sahabat VX, Setelah mempelajari materi ini diharapkan sahabat dapat memahami struktur dasar dari dokumen HTML.
MATERI:
Struktur dasar dokumen HTML(Tag, Element, Attribute), Element HTML, Element HEAD, Element TITLE, Element BODY.
STRUKTUR DASAR DOKUMEN HTML
HTML merupakan singkatan dari HyperText Markup Language adalah script untuk menyusun dokumen-dokumen Web. Dokumen HTML disimpan dalam format teks reguler dan mengandung tag-tag yang memerintahkan web browser untuk mengeksekusi perintah-perintah yang dispesifikasikan.
Struktur dasar dokumen HTML adalah sebagai berikut:
Struktur dasar dokumen HTML(Tag, Element, Attribute), Element HTML, Element HEAD, Element TITLE, Element BODY.
STRUKTUR DASAR DOKUMEN HTML
HTML merupakan singkatan dari HyperText Markup Language adalah script untuk menyusun dokumen-dokumen Web. Dokumen HTML disimpan dalam format teks reguler dan mengandung tag-tag yang memerintahkan web browser untuk mengeksekusi perintah-perintah yang dispesifikasikan.
Struktur dasar dokumen HTML adalah sebagai berikut:
<html> <head> <title>Disini Judul Dokumen HTML</title> </head> <body> Disini penulisan informasi Web </body> </html> |
Penjelasan truktur HTML diatas :
a. Tag
yaitu teks khusus (markup) berupa dua karakter "<" dan ">", sebagai contoh <body> adalah tag dengan nama body.
Secara umum tag ditulis secara berpasangan, yang terdiri atas tag pembuka dan tag penutup (ditambahkan karakter "/" setelah karakter "<"), sebagai contoh <body> ini adalah tag pembuka isi dokumen HTML, dan</body> ini adalah tag penutup isi dokumen HTML.
b. Element
Element terdiri atas tiga bagian, yaitu tag pembuka, isi, dan tag penutup. Sebagai contoh untuk menampilkan judul dokumen HTML pada web browser digunakan element title, dimana:
<title> ini adalah tag pembuka judul dokumen HTML
Disini Judul Dokumen HTML ini adalah isi judul dokumen HTML
</title> ini adalah tag penutup judul dokumen HTML
Tag-tag yang ditulis secara berpasangan pada suatu element HTML, tidak boleh saling tumpang tindih dengan pasangan tag-tag lainnya.
Contoh penulisan tag-tag yang benar
a. Tag
yaitu teks khusus (markup) berupa dua karakter "<" dan ">", sebagai contoh <body> adalah tag dengan nama body.
Secara umum tag ditulis secara berpasangan, yang terdiri atas tag pembuka dan tag penutup (ditambahkan karakter "/" setelah karakter "<"), sebagai contoh <body> ini adalah tag pembuka isi dokumen HTML, dan</body> ini adalah tag penutup isi dokumen HTML.
b. Element
Element terdiri atas tiga bagian, yaitu tag pembuka, isi, dan tag penutup. Sebagai contoh untuk menampilkan judul dokumen HTML pada web browser digunakan element title, dimana:
<title> ini adalah tag pembuka judul dokumen HTML
Disini Judul Dokumen HTML ini adalah isi judul dokumen HTML
</title> ini adalah tag penutup judul dokumen HTML
Tag-tag yang ditulis secara berpasangan pada suatu element HTML, tidak boleh saling tumpang tindih dengan pasangan tag-tag lainnya.
Contoh penulisan tag-tag yang benar
<p> <b> ................ </b> </p> |
Contoh penulisan tag-tag yang salah
<p> <b> ................ </p> </b> |
c. Attribute
Attribute mendefinisikan property dari suatu element HTML, yang terdiri atas nama dan nilai. Penulisannya adalah sebagai berikut:
<TAG> nama-attr="nilai-attr" nama-attr="nilai-attr" ................. > ................. </TAG> |
Secara umum nilai attribute harus berada dalam tanda petik satu atau dua. Sebagai contoh, untuk membuat warna teks menjadi kuning dan latarbelakang halaman web menjadi hitam, penulisannya adalah <body bgcolor="black" text="yellow">
d. Element HTML
Menyatakan pada browser bahwa dokumen Web yang digunakan adalah HTML.
Sintaks:
<html>
..........
</html>
e. Element HEAD
Merupakan kepala dari dokumen HTML. Tag <head> dan tag </head> terletak di antara tag <html> dan tag </html>.
Sintaks:
<head>
...........
</head>
f. Element TITLE
Merupakan judul dari dokumen HTML yang ditampilkan pada judul jendela browser. Tag <title> dan tag </title> terletak di antara tag <head> dan tag </head>.
Sintaks:
<title>
.........
</title>
g. Element BODYElement ini untuk menampilkan isi dokumen HTML. Tag <body> dan tag </body> terletak di bawah tag <head> dan tag </head>.
Element BODY mempunyai attribute-attribute yang menspesifikasikan khususnya warna dan latarbelakang dokumen yang akan ditampilkan pada browser.
Sintaks:
<body text="v" bgcolor="w" background="uri" link="x" alink="y" vlink="z">
..............
</body>
Attribute text memberikan warna pada teks, bgcolor memberikan warna pada latarbelakang dokumen HTML,background memberikan latarbelakang dokumen HTML dalam bentuk gambar, link memberikan nilai warna untuk link, alink memberikan warna untuk link yang sedang aktif, vlink memberikan warna untuk link yang telah dikunjungi.
Jika attribute bgcolor dan background keduanya dispesifikasikan maka attribute background yang akan digunakan, akan tetapi jika nilai attribute background (gambar) tidak ditemukan pada dokumen HTML maka attribute bgcolor yang akan digunakan.
Menyatakan pada browser bahwa dokumen Web yang digunakan adalah HTML.
Sintaks:
<html>
..........
</html>
e. Element HEAD
Merupakan kepala dari dokumen HTML. Tag <head> dan tag </head> terletak di antara tag <html> dan tag </html>.
Sintaks:
<head>
...........
</head>
f. Element TITLE
Merupakan judul dari dokumen HTML yang ditampilkan pada judul jendela browser. Tag <title> dan tag </title> terletak di antara tag <head> dan tag </head>.
Sintaks:
<title>
.........
</title>
g. Element BODYElement ini untuk menampilkan isi dokumen HTML. Tag <body> dan tag </body> terletak di bawah tag <head> dan tag </head>.
Element BODY mempunyai attribute-attribute yang menspesifikasikan khususnya warna dan latarbelakang dokumen yang akan ditampilkan pada browser.
Sintaks:
<body text="v" bgcolor="w" background="uri" link="x" alink="y" vlink="z">
..............
</body>
Attribute text memberikan warna pada teks, bgcolor memberikan warna pada latarbelakang dokumen HTML,background memberikan latarbelakang dokumen HTML dalam bentuk gambar, link memberikan nilai warna untuk link, alink memberikan warna untuk link yang sedang aktif, vlink memberikan warna untuk link yang telah dikunjungi.
Jika attribute bgcolor dan background keduanya dispesifikasikan maka attribute background yang akan digunakan, akan tetapi jika nilai attribute background (gambar) tidak ditemukan pada dokumen HTML maka attribute bgcolor yang akan digunakan.
Ok, sekian dulu ya sahabat VX, jika ingin baca di rumah, sahabat VX bisa download Tutorial HTML nya, bisa di download di bawah ini :
| Conceiva DownloadStudio 6.0.4.0 | 29.27 Mb | untuk |
 Conceiva DownloadStudio 6.0.4.0 | 29.27 Mb
Conceiva DownloadStudio 6.0.4.0 | 29.27 MbConceiva DownloadStudio 6.0.4.0 adalah, kinerja download manager pemenang penghargaan tertinggi yang memungkinkan Anda mendapatkan semuanya di web! Hal ini memungkinkan Anda men-download program, game, musik, film, foto, streaming audio & video, flash, dokumen, RSS feed, blog, podcast, situs web yang lengkap, lengkap situs FTP dan banyak lagi! Mempercepat download sampai 500%. Dapat melanjutkan download yang rusak. Download dengan Jadwal untuk nanti atau pada interval teratur. Mendeteksi dan menangkap flash. menangkap streaming audio & video. Sulit mencari mendapatkan URL dengan mengendus koneksi internet Anda. Cari link di situs web dengan situs explorer. membaca RSS feed dan podcast. Dapat dengan Cepat melihat dan mengatur semua file yang Anda download.
DownloadStudio mencakup lebih dari 12 alat men-download khusus yang akan membuat Anda mendapatkan file dari internet yang Anda inginkan. Semua peralatan yang mudah digunakan, terintegrasi ke dalam DownloadStudio dan bantuan online dan tutorial lengkap.
Key features of "DownloadStudio":
- Single file downloader
- File range downloader
- Web site downloader
- Batch file downloader
- Streaming media downloader
- RSS feed, blog and podcast downloader
- Audio and video recorder
- URL sniffer
- Flash detection and capture
- Web site explorer
- RSS feed reader File browser, viewer and organizer
- Easy-to-use Quick Start
Home page - http://www.conceiva.com/


| Sothink DHTML Menu v9.40 Build 936 Portable | 5.62 MB | untuk |
 Sothink DHTML Menu v9.40 Build 936 Portable | 5.62 MB
Sothink DHTML Menu v9.40 Build 936 Portable | 5.62 MBDengan Cara ini anda lebih mudah dan produktif untuk membuat SEO friendly DHTML menu, javascript menu untuk navigasi web tanpa menulis satu baris kode. Lebih dari 80 template dan 30 gaya preset membiarkan Anda membuat menu javascript profesional dalam waktu singkat. Tampilan menu javascript dapat sepenuhnya disesuaikan. integrasi Gratis memungkinkan Anda untuk menambahkan menu untuk halaman web menggunakan editor HTML yang ada.
SENIN, 02 MEI 2011
Cheat Point Blank 02-05-2011
Fitur :
- Ctrl + 1 = 1 Hit
- Ctrl + 2 = Wall Shoot
- Ctrl + 3 = Hack Tittle
Cheat by :
Abdillah I. Z. ( Anteng-Team)
Download
- Ctrl + 1 = 1 Hit
- Ctrl + 2 = Wall Shoot
- Ctrl + 3 = Hack Tittle
Cheat by :
Abdillah I. Z. ( Anteng-Team)
Download
Hack Wifi Password

Halo way, saya hari ini akan menjelaskan kepada anda cara untuk memecahkan Wifi atau sandi nirkabel hanya dalam 10 sampai 15 menit. Hari ini saya akan menjelaskan Cara Hack atau Crack Wifi Password. Hari hack akan didasarkan pada retak password enkripsi WEP. Jadi orang mengencangkan ikat pinggang Anda untuk baru hack dan mari kita mulai hack wifi. Saya juga memasukkan video di bawah posting. Jadi anda bisa membaca dan menonton ....
LANGKAH UNTUK HACK PASSWORD ATAU WIRELESS WIFI
1. Dapatkan CD Backtrack-Linux. Backtrack Linux Live CD (Linux terbaik tersedia untuk hacker dengan lebih dari 2000 hacking tools built-in).
Download Backtrack Linux Live CD dari sini:http://www.backtrack-linux.org/downloads/
2. SCAN UNTUK MENDAPATKAN KORBAN
Dapatkan korban serangan itu adalah password yang ingin Anda hack atau crack.
Sekarang Masukkan Backtrack Linux CD ke dalam drive CD Anda dan memulainya. Setelah itu klik mulai pada kotak hitam di sudut kiri bawah untuk memuat sebuah "Konsole". Sekarang Anda harus mulai kartu Wifi. Untuk melakukannya ketik:
airmon-ng
Anda akan melihat nama kartu nirkabel Anda. (saya adalah bernama "ath0") Dari sini anda keluar, ganti nama kartu anda dengan "ath0". Sekarang ketik:
airmon-ng stop ath0
kemudian ketik:
ifconfig wifi0 down
kemudian ketik:
macchanger --mac 00:11:22:33:44:55 wifi0
kemudian ketik:
airmon-ng start wifi0
langkah-langkah di atas telah menjelaskan unt memalsukan diri dari dilacak. Pada langkah di atas kita spoofing MAC address kita, ini akan membuat kita tidak dapat ditemukan.
sekarang ketik:
airodump-ng ath0
Semua langkah di atas dalam satu screen shot:
Sekarang Anda akan melihat daftar jaringan nirkabel di Konsole. Beberapa akan memiliki sinyal yang lebih baik dari yang lain dan selalu nya ide yang baik untuk memilih satu yang memiliki kekuatan sinyal yang terbaik selain itu akan memakan waktu yang sangat besar untuk crack atau hack password atau Anda mungkin tidak dapat retak sama sekali.
Setelah Anda melihat daftar jaringan, sekarang pilih jaringan yang ingin Anda hack. Untuk membekukan layar airodump TAHAN tombol CNTRL dan Tekan C.
Sekarang Anda akan melihat sesuatu seperti ini:
3. MEMILIH JARINGAN UNTUK HACKING
Sekarang menemukan jaringan yang ingin Anda hack dan PASTIKAN bahwa ia mengatakan enkripsi untuk jaringan yang WEP. Jika tertulis WPA atau variasi WPA kemudian berpindah ... Anda masih dapat crack WPA dengan mundur dan beberapa alat lainnya tetapi adalah permainan bola seluruh lain dan Anda perlu menguasai WEP pertama.
Setelah Anda memutuskan jaringan, mencatat nomor saluran dan BSSID. BSSID akan terlihat seperti ini -
00:23:69:bb:2d:of
Jumlah Channel akan berada di bawah sebuah heading yang mengatakan "CH".
Seperti ditunjukkan dalam gambar ini:
Sekarang di Konsole jenis jendela yang sama:
airodump-ng -c (channel) -w (file name) --bssid (bssid) ath0
Sekarang di jendela yang sama jenis Konsole: Nama file dapat apa pun yang Anda inginkan. File ini adalah tempat di mana airodump akan menyimpan paket info yang Anda terima untuk kemudian retak. Anda bahkan tidak dimasukkan dalam ekstensi ... hanya memilih kata acak yang akan Anda ingat. Saya biasanya membuat saya "Ben" karena saya selalu bisa mengingatnya. Its hanya karena i love Ben10 .... hhahahahaha: D
Catatan: Jika Anda ingin retak lebih dari satu jaringan dalam sesi yang sama, Anda harus memiliki nama file yang berbeda untuk setiap satu atau itu tidak akan berhasil. Saya biasanya nama mereka sebagai ben1, ben2 dll
Setelah Anda mengetikkan perintah terakhir, layar airodump akan berubah dan mulai menunjukkan komputer Anda paket pertemuan. Anda juga akan melihat pos bertanda "IV" dengan nomor di bawahnya. Ini adalah singkatan untuk "Inisialisasi Vektor" tetapi secara umum semua ini berarti "paket dari info yang berisi karakter dari password." Setelah Anda mendapatkan minimal 5.000 IV ini, Anda dapat mencoba untuk memecahkan password. Aku sudah retak tepat beberapa di 5.000 dan yang lainnya telah mengambil alih 60.000. Ini tergantung pada berapa lama dan sulit mereka membuat password. Lebih sulit adalah paket password semakin Anda akan perlu untuk memecahkannya.
4. Cracking password WEP
Sekarang tinggalkan jendela ini Konsole dan berjalan dan membuka jendela Konsole 2.
Dalam tipe window:
aireplay-ng -1 0 -a (bssid) -h 00:11:22:33:44:55 ath0
Ini akan mengirimkan beberapa perintah untuk router bahwa pada dasarnya itu adalah untuk mengaitkan komputer Anda meskipun Anda tidak resmi berhubungan dengan password. Jika perintah ini berhasil, Anda akan melihat sekitar 4 baris mencetak teks keluar dengan yang terakhir mengatakan sesuatu yang mirip dengan "Asosiasi :-) Sukses"
Jika ini terjadi, maka baik! Anda hampir ada.
Sekarang ketik:
aireplay-ng -3 -b (bssid) -h 00:11:22:33:44:55 ath0
Ini akan menghasilkan sekelompok teks dan kemudian Anda akan melihat baris mana komputer Anda adalah mengumpulkan segudang paket dan menunggu di ARP dan ACK. Jangan khawatir tentang apa artinya ini ... hanya tahu bahwa ini adalah tiket makan Anda. Sekarang Anda hanya duduk dan menunggu. Setelah komputer Anda akhirnya mengumpulkan sebuah permintaan ARP, ia akan mengirim kembali ke router dan mulai menghasilkan ratusan ARP dan ACK per detik. Kadang-kadang ini mulai terjadi dalam hitungan detik ... kadang-kadang Anda harus menunggu hingga beberapa menit. Hanya bersabar. Ketika akhirnya tidak terjadi, beralih kembali ke jendela pertama Konsole anda dan anda akan melihat nomor di bawah IV mulai meningkat pesat. Ini hebat! Ini berarti Anda hampir selesai! Bila jumlah ini mencapai SEDIKITNYA 5.000 maka Anda dapat mulai membobol password anda. Mungkin akan memakan waktu lebih dari ini, tetapi saya selalu memulai sandi saya cracking di 5.000 hanya jika mereka memiliki password yang benar-benar lemah.
Sekarang anda perlu membuka 3 dan jendela Konsole akhir. Hal ini akan berada di tempat kita sebenarnya crack password.
Sekarang ketik:
aircrack-ng -b (bssid) (filename)-01.cap
Ingat nama file yang dibuat sebelumnya? Tambang adalah "Ben". Jangan menempatkan spasi di antara itu dan-01.cap sini. Jenis sebagai Anda melihatnya. Jadi bagi saya, saya akan ketik wepkey-01.cap
Setelah Anda melakukan ini, Anda akan melihat api aircrack dan mulai crack password. biasanya Anda harus menunggu lebih seperti 10.000 hingga 20.000 IV sebelum akan retak. Jika hal ini terjadi, aircrack akan menguji apa yang Anda miliki sejauh ini dan kemudian akan mengatakan sesuatu seperti "tidak cukup IV Coba lagi di 10.000.."
JANGAN LAKUKAN APA PUN! Ini akan tetap berjalan ... itu hanya membiarkan Anda tahu bahwa itu ada di jeda sampai lebih IV berkumpul. Setelah Anda melewati tanda 10.000 maka secara otomatis akan menjalankan lagi dan mencoba untuk memecahkannya. Jika ini gagal maka akan mengatakan "tidak cukup IV Coba lagi di 15.000.." dan seterusnya sampai akhirnya mendapatkannya.
Jika Anda melakukan semuanya dengan benar sampai titik ini, sebelum terlalu lama Anda akan memiliki password! sekarang jika password tampak konyol, khawatir dont, itu akan tetap bekerja. beberapa password disimpan dalam format ASCII, dalam hal ini, aircrack akan menunjukkan kepada Anda apa karakter mereka ketik in untuk password mereka. Kadang-kadang, meskipun, password tersebut disimpan dalam format HEX dalam hal komputer akan menampilkan enkripsi HEX dari password. Tidak masalah dengan cara baik, karena Anda dapat mengetik di salah satu dan akan menghubungkan Anda ke jaringan.
Perhatikan, bahwa password akan selalu ditampilkan di aircrack dengan tanda titik setelah setiap 2 karakter. Jadi misalnya jika password adalah "rahasia", akan ditampilkan sebagai:
se:cr:et
Hal ini jelas akan menjadi format ASCII. Jika itu adalah HEX sandi terenkripsi itu adalah sesuatu seperti "0FKW9427VF" maka akan tetap ditampilkan sebagai:
0F:KW:94:27:VF
Hanya menghilangkan tanda titik dua dari password, boot kembali ke sistem operasi apa pun yang Anda gunakan, mencoba untuk terhubung ke jaringan dan ketik password tanpa titik dua dan presto! Anda berada di!
Ini mungkin tampak seperti banyak berurusan dengan jika Anda belum pernah melakukannya, tapi setelah mencoba beberapa berhasil, Anda akan menjadi sangat cepat dengan itu. Jika saya di dekat sebuah router WEP dienkripsi dengan sinyal yang baik, saya sering bisa memecahkan sandi hanya dalam beberapa menit.
Saya tidak bertanggung jawab atas apa yang Anda lakukan dengan informasi ini. Setiap kegiatan / berbahaya ilegal yang anda lakukan, jatuh sepenuhnya pada Anda karena ... teknis ... ini hanya bagi Anda untuk menguji keamanan jaringan Anda sendiri.
TuxCut, Aplikasi sejenis Netcut di Linux
Posted: January 20, 2010 by salman in Hacking, Internet, Linux, Networking, SecurityTags: netcut, Security, tuxcut
Pengenalan
Jika kita telah cukup familiar dengan netcut, maka di linux (saya menggunakan ubuntu karmic koala) juga terdapat aplikasi yang sama, yaitu tuxcut. Tool ini biasanya digunakan oleh admin jaringan untuk memutuskan koneksi intruder. Tetapi terkadang disalahgunakan oleh user rakus yang ingin mendapat jatah bandwidth yang besar ;p .
Jika kita telah cukup familiar dengan netcut, maka di linux (saya menggunakan ubuntu karmic koala) juga terdapat aplikasi yang sama, yaitu tuxcut. Tool ini biasanya digunakan oleh admin jaringan untuk memutuskan koneksi intruder. Tetapi terkadang disalahgunakan oleh user rakus yang ingin mendapat jatah bandwidth yang besar ;p .
Disini saya menggunakan tuxcut 3.2 dan berikut adalah screenshotnya :

Berikut adalah beberapa fungsi dari beberapa button diatas :
1)’Scan’ : berfungsi untuk melakukan scanning jaringan
2)’Cut’ : berfungsi untuk memutuskan koneksi intruder
3)’Resume’ : berfungsi meneruskan koneksi user yang sebelumnya diputuskan
4)’About’ : menerangkan tentang tuxcut dan author
5)’Change MAC’: berfungsi untuk mengubah MAC address kita
6)’Hide’ : menyembunyikan IP kita di jaringan
7)’Protect Me’ : memproteksi kita dari pemutusan koneksi oleh orang lain
1)’Scan’ : berfungsi untuk melakukan scanning jaringan
2)’Cut’ : berfungsi untuk memutuskan koneksi intruder
3)’Resume’ : berfungsi meneruskan koneksi user yang sebelumnya diputuskan
4)’About’ : menerangkan tentang tuxcut dan author
5)’Change MAC’: berfungsi untuk mengubah MAC address kita
6)’Hide’ : menyembunyikan IP kita di jaringan
7)’Protect Me’ : memproteksi kita dari pemutusan koneksi oleh orang lain
Cara Penginstalan
Disini saya akan menerangkan cara penginstalan termudah di ubuntu.
1.Download installer .deb di sini
2.Setelah terdownload, cukup klik 2 kali pada file tersebut, maka secara otomatis installer akan berjalan (sama seperti installer .exe di Windows). Saya sarankan anda untuk terhubung ke internet selama proses penginstalan, karena terkadang installer ini membutuhkan beberapa installer pendukung lain.
Disini saya akan menerangkan cara penginstalan termudah di ubuntu.
1.Download installer .deb di sini
2.Setelah terdownload, cukup klik 2 kali pada file tersebut, maka secara otomatis installer akan berjalan (sama seperti installer .exe di Windows). Saya sarankan anda untuk terhubung ke internet selama proses penginstalan, karena terkadang installer ini membutuhkan beberapa installer pendukung lain.
Cara penggunaan
1.Jalankan tuxcut dengan cara :
1)Klik menu ‘Application’ > ‘Accessories’ > ‘Tuxcut’, atau
2)Ketiikan ‘tuxcut’ (tanpa tanda petik) di terminal
3)Maka akan muncul tampilan seperti gambar diatas.
2.Untuk melakukan pemutusan koneksi, cukup klik ip address atau MAC address yang ingin kita putuskan, lalu klik tombol ‘cut’.
3.Agar kita tidak terproteksi dari pemutusan koneksi oleh orang lain, cukup centangkan ‘Protect Me’
1.Jalankan tuxcut dengan cara :
1)Klik menu ‘Application’ > ‘Accessories’ > ‘Tuxcut’, atau
2)Ketiikan ‘tuxcut’ (tanpa tanda petik) di terminal
3)Maka akan muncul tampilan seperti gambar diatas.
2.Untuk melakukan pemutusan koneksi, cukup klik ip address atau MAC address yang ingin kita putuskan, lalu klik tombol ‘cut’.
3.Agar kita tidak terproteksi dari pemutusan koneksi oleh orang lain, cukup centangkan ‘Protect Me’
Penutup
Demikianlah sekilas tentang tuxcut. Dalam tulisan ini kami hanya membahas sedikit saja. Jika anda ingin mengetahui lebih dalam, silahkan eksplorasi sendiri dan searching lebih dalam di internet.
Demikianlah sekilas tentang tuxcut. Dalam tulisan ini kami hanya membahas sedikit saja. Jika anda ingin mengetahui lebih dalam, silahkan eksplorasi sendiri dan searching lebih dalam di internet.
Terima kasih
Speed connect Internet Accelerators “Software Mempercepat Koneksi Internet”
24 Januari 2011 oleh bosgentongs






























0 komentar:
Posting Komentar
blogoptionscomments